Как разметить арку из гипсокартона?
Posted on by Евгений
Гипсокартон — материал, который очень легко обрабатывается, из него достаточно просто изготавливать перегородки и подвесные потолки различной конфигурации. В последнее время стали очень популярны арочные проёмы. Используя гипсокартон, возможно сделать различные типы арок. Давайте и мы займёмся разметкой и изготовлением арки из гипсокартона.
Самая сложная часть — изготовление самой арки.
Имеется множество разнообразнейших типов арок, только в википедии описано полтора десятка, а форм — несколько десятков! Все они отличаются формой и размерами, но, научившись изготавливать всего 2 вида арок, остальные сделать не составит особого труда.
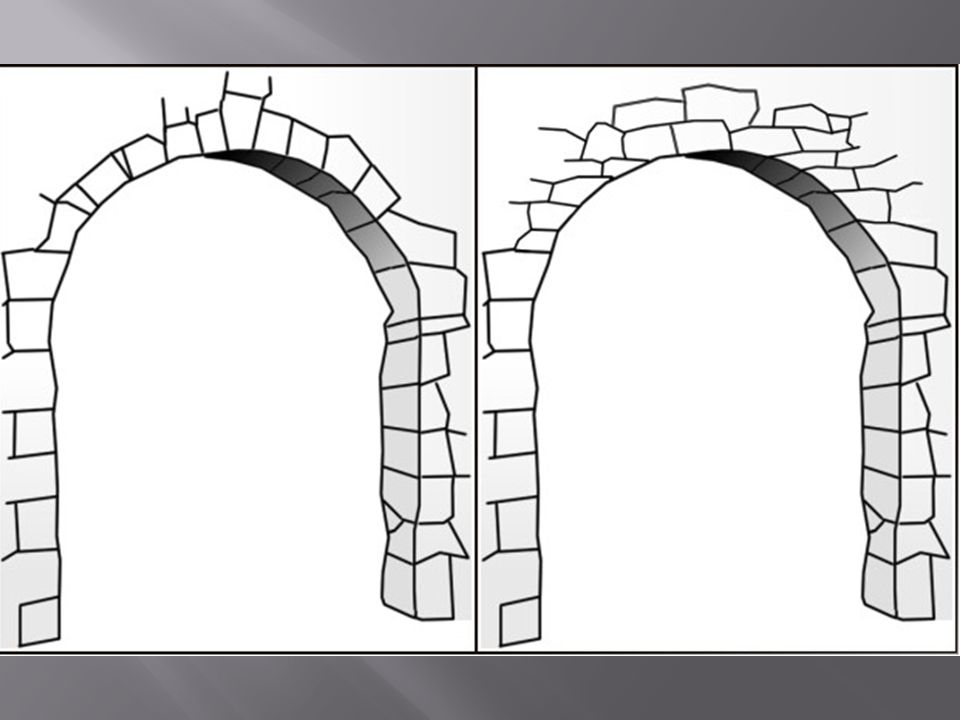
Рассмотрим подробно, как делаются полукруглая (или полуциркульная) и эллиптическая арки.
Приступим к разметке. Нам понадобится лист гипсокартона, игла или саморез, шнур и карандаш. Принцип разметки до безобразия прост — при помощи импровизированного циркуля нам нужно начертить полукруг. Поэтому берём шнур (можно заменить рейкой или профилем), к одному концу привязываем саморез, гвоздь или иглу, а к другому — карандаш (к рейке его можно прикрепить при помощи малярного скотча или просверлив отверстие на нужном расстоянии). Теперь вкручиваем саморез в гипсокартон и аккуратно проводим линию карандашом. Нам нужно начертить дугу диаметром равным ширине проёма, как циркулем. Если нитка немного длиннее, чем нам нужно, можно её намотать на саморез пока не получим нужную длину.
Разметка эллиптической аркиС эллиптической аркой всё гораздо сложнее (шутка!). Можно, конечно, рисовать на компьютере, затем распечатывать, склеивать, вырезать шаблон и уже по нему рисовать на гипсокартоне, но есть 2 более простых способа.
Нам потребуется шнур, 2 самореза и карандаш. Отметим на листе ширину проёма для будущей арки, затем определимся каким радиусом будем скруглять арку в углах.
Отмеряем этот радиус от краёв проёма и вкручиваем саморезы в гипсокартон. Затем отмеряем 2 длины шнура от одного самореза к противоположной стороне проёма.
Теперь свяжем верёвку в кольцо, наденем на 2 самореза и, вставив карандаш, начертим эллипс. Нужно следить, чтобы верёвка всегда была натянутой.
Основной минус данного способа — жесткая зависимость одного размера от другого, то есть, если вы захотите при тех же радиусах изменить высоту арки, то ничего не получится (не даст верёвка).
Преимущество этого способа — возможность изготовить арку абсолютно любой высоты и ширины.
Нам понадобится карандаш, линейка или ровная рейка. Отмечаем высоту арки и её ширину. Далее делим высоту и половину ширины на равное количество отрезков (чем больше, тем точнее получится).
Теперь соединяем точки 1 — 1, 2 — 2, 3 — 3, и так далее…
В итоге получим вот такой рисунок:
Линии соединились в контур арки. Осталось соединить при помощи импровизированного лекала (рисунок лекала) или просто от руки середины полученных маленьких отрезков. При большом количестве опорных точек отрезки можно будет и не соединять.
Чем хорош этот способ? Пластичностью! Можно разметить арку абсолютно любых размеров.
Всё, арка готова! Осталось её вырезать и закрепить в проёме. Но об этом в следующий раз!
Удачи!
| Страница | 1 | 2 | 3 |
дверной проем в гипсокартонной перегородке Как резать гипсокартон
Рисование простых линий и фигур в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:24:36 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Чтобы нарисовать один прямой отрезок линии, используйте инструмент «Отрезок линии». Обучающую игру с демонстрацией инструмента «Отрезок линии» см. в разделе Использование инструмента «Отрезок линии».
Обучающую игру с демонстрацией инструмента «Отрезок линии» см. в разделе Использование инструмента «Отрезок линии».
-
Выберите инструмент «Отрезок линии» .
-
Выполните одно из следующих действий:
Поместите указатель в ту точку, где должна начинаться линия, и перетащите его в точку ее окончания.
Щелкните в том месте, где должна начинаться линия. В диалоговом окне укажите значения длины и угла линии. Чтобы окрасить линию в текущий цвет заливки, выберите параметр Окрашивать отрезок в цвет заливки. Затем нажмите ОК.
-
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Дуга» .
-
Выполните одно из следующих действий:
Щелкните в том месте, где должна начинаться дуга. Чтобы определить точку, из которой будет нарисована дуга, щелкните в диалоговом окне квадратик на локаторе неподвижной точки .
 После этого задайте любые из следующих параметров и нажмите кнопку ОК.
После этого задайте любые из следующих параметров и нажмите кнопку ОК.Длина по оси Х. Определяет ширину дуги.
Длина по оси Y. Определяет высоту дуги.
Тип. Определяет, каким контуром будет этот объект: замкнутым или открытым.
Вдоль. Определяет направление дуги. Выберите «Ось X» или «Ось Y» в зависимости от того, вдоль какой оси должна располагаться база дуги: горизонтальной (x) или вертикальной (y).
Наклон: определяет направление наклона дуги. Чтобы получить вогнутую дугу, введите отрицательное значение. Чтобы получить выгнутую дугу, введите положительное значение. При нулевом значении наклона получается прямая линия.
Окрашивать дугу в цвет заливки. Дуга окрашивается в текущий цвет заливки.
Примечание. Для динамического просмотра дуги по мере ввода параметров дважды щелкните инструмент «Дуга» на панели «Инструменты».
Параметры инструмента «Отрезок дуги»
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
в разделе Рисование основных фигур.
-
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Спираль» .
-
Выполните одно из следующих действий:
Перетащите курсор, пока не получите спираль нужного размера. Чтобы повернуть спираль, перетащите указатель в дуге.
Щелкните в том месте, где должна начинаться спираль. В диалоговом окне задайте любые из следующих параметров и нажмите кнопку ОК.
Радиус. Определяет расстояние от центра до самой дальней точки спирали.
Рост. Определяет величину, на которую каждый виток спирали будет уменьшаться по сравнению с предыдущим витком.
Число сегментов. Определяет количество сегментов в спирали. Каждый полный виток спирали состоит из четырех сегментов.
Стиль. Определяет направление спирали.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
в разделе Рисование основных фигур.
Инструменты сеток используются для быстрого рисования прямоугольных и полярных сеток. Инструмент «Прямоугольная сетка» создает прямоугольные сетки заданного размера с заданным количеством разделителей. Инструмент «Полярная сетка» создает концентрические круги заданного размера с заданным количеством разделителей.
Рисование прямоугольных сеток
-
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Прямоугольная сетка» .
-
Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК.
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Горизонтальные разделители.
 Определяет количество горизонтальных разделителей между верхним и нижним краями сетки. Значение «Асимметрично» позволяет распределять горизонтальные разделители неравномерно с увеличением их частоты в сторону верхнего или нижнего края сетки.
Определяет количество горизонтальных разделителей между верхним и нижним краями сетки. Значение «Асимметрично» позволяет распределять горизонтальные разделители неравномерно с увеличением их частоты в сторону верхнего или нижнего края сетки.Вертикальные разделители. Определяет количество вертикальных разделителей между левым и правым краями сетки. Значение «Асимметрично» позволяет распределять вертикальные разделители неравномерно с увеличением их частоты в сторону левого или правого края сетки.
Использовать внешний прямоугольник в качестве рамки. Заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).
Рисование круговых (полярных) сеток
-
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Полярная сетка» .

-
Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК.
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Концентрические разделители. Определяет количество круговых концентрических разделителей в сетке. Значение «Асимметрично» позволяет распределять концентрические разделители неравномерно с увеличением их частоты в сторону внутренней или внешней части сетки.
Радиальные разделители. Определяет количество радиальных разделителей между центром и периферической частью сетки. Значение «Асимметрично» позволяет распределять радиальные разделители неравномерно с увеличением их частоты по часовой стрелке или против часовой стрелки.

Создать составной контур на основе эллипсов. Преобразует концентрические круги в отдельные составные контуры и добавляет в них заливку через один.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).
-
Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами» .
-
Выполните одно из следующих действий:
Чтобы нарисовать прямоугольник, перетащите курсор по диагонали, пока не получите прямоугольник нужного размера.
Чтобы нарисовать квадрат, нажмите клавишу Shift и, не отпуская ее, перетащите указатель по диагонали, пока не получите квадрат нужного размера.
Чтобы создать квадрат или прямоугольник путем ввода значений, щелкните в той точке, где должен находиться левый верхний угол фигуры. Укажите ширину и высоту (а также радиус угла для прямоугольника со скругленными углами), затем нажмите кнопку ОК.

Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Указание радиуса угла в прямоугольнике со скругленными углами
Радиус угла определяет скругление углов прямоугольника. Пользователь может изменять радиус, заданный по умолчанию, для всех новых прямоугольников, а также радиус отдельных прямоугольников в процессе рисования.
Чтобы изменить радиус угла по умолчанию, выберите Редактирование > Установки > Основные (Windows) или Illustrator > Установки > Основные (macOS) и введите новое значение для параметра Радиус угла. Альтернативный способ: выберите инструмент «Прямоугольник со скругленными углами», щелкните в окне документа и введите новое значение для параметра Радиус угла. Радиус по умолчанию применяется только к новым прямоугольникам со скругленными углами, а не к существующим.
Чтобы изменить радиус угла при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вверх» или «Стрелка вниз».
 Когда будет достигнуто нужное скругление углов, отпустите клавишу.
Когда будет достигнуто нужное скругление углов, отпустите клавишу.Чтобы получить прямые углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка влево».
Чтобы получить углы с максимальным скруглением при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вправо».
После создания прямоугольника со скругленными углами невозможно изменить радиус скругления. Если необходимо изменить радиус скругления, создайте обычный прямоугольник и выберите Эффект > Преобразовать в фигуру > Прямоугольник со скругленными углами, затем укажите параметры прямоугольника со скругленными углами. Чтобы настроить радиус скругления или другие параметры, измените параметры эффекта на палитре Оформление.
-
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Эллипс» .

Для получения дополнительной информации о выборе инструментов см. Выбор инструмента.
-
Выполните одно из следующих действий:
Перетащите курсор по диагонали, пока не получите эллипс нужного размера.
Щелкните в той точке, где должен находиться левый верхний угол ограничительной рамки эллипса. Укажите ширину и высоту эллипса, затем нажмите кнопку ОК.
Примечание. Чтобы нарисовать круг, удерживайте клавишу Shift при перетаскивании. Чтобы указать размеры, после ввода значения ширины щелкните слово Высота, чтобы скопировать введенное значение в поле Высота.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
-
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Многоугольник» .
-
Выполните одно из следующих действий:
Перетащите курсор по диагонали, пока не получите многоугольник нужного размера.
 Чтобы повернуть многоугольник, перетащите указатель в дуге. Для добавления и удаления сторон многоугольника нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».
Чтобы повернуть многоугольник, перетащите указатель в дуге. Для добавления и удаления сторон многоугольника нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».Щелкните в той точке, где должен находиться центр многоугольника. Укажите радиус и количество сторон многоугольника, затем нажмите ОК.
Треугольники — тоже многоугольники! Их рисуют точно так же, как и любые другие многоугольники.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
-
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Звезда» .
-
Выполните одно из следующих действий:
Перетащите курсор, пока не получите звезду нужного размера. Чтобы повернуть звезду, перетащите указатель в дуге. Для добавления и удаления концов звезды нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».

Щелкните в той точке, где должен находиться центр звезды. В поле «Радиус 1» укажите расстояние от центра звезды до наиболее близких к нему точек. В поле «Радиус 2» укажите расстояние от центра звезды до наиболее далеких от него точек. В поле «Концы» укажите количество концов звезды. Затем нажмите ОК. Рисуя звезду, вы также можете использовать клавиши «Стрелка вверх» и «Стрелка вниз» для увеличения или уменьшения количества лучей звезды.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия.
- [Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.

- [macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика — в этой точке начинается контур блика.
Компоненты бликаA. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Создание блика
Создание блика по умолчанию
-
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Блик» .
-
Нажмите клавишу Alt (Windows) или Option (macOS) и щелкните в том месте, где должен быть центральный маркер блика.

Совет. Лучше всего блики смотрятся, если их рисовать поверх существующих объектов.
Рисование блика
-
Выберите инструмент «Блик».
-
Нажмите кнопку мыши, чтобы разместить центральный маркер блика в нужной части рисунка, затем перетащите курсор, чтобы задать размер центральной части, размер ореола и угол лучей.
Прежде чем отпустить кнопку мыши, нажмите Shift, чтобы зафиксировать лучи с заданным углом. С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу Ctrl (Windows) или Command (macOS).
-
Отпустите кнопку мыши, когда получите нужный центр, ореол и лучи.
-
Еще раз нажмите кнопку мыши и перетащите курсор, чтобы добавить в блик кольца и разместить концевой маркер.
Прежде чем отпустить кнопку мыши, добавьте или удалите нужное количество лучей с помощью клавиш «Стрелка вверх» или «Стрелка вниз».
 Для случайного распределения колец используйте клавишу «~».
Для случайного распределения колец используйте клавишу «~». -
Отпустите кнопку мыши, когда концевой маркер будет в нужном месте.
Все элементы блика (центральная часть, ореол, кольца и лучи) имеют заливку цветом с различными параметрами непрозрачности.
Создание блика с помощью диалогового окна «Параметры инструмента «Блик»»
-
Выберите инструмент «Блик» и щелкните в том месте, где должен находиться центральный маркер блика.
-
В диалоговом окне «Параметры инструмента «Блик»» выполните какие-либо из следующих действий и нажмите кнопку «OК».
- Задайте общий диаметр, непрозрачность и яркость центра блика.
- Задайте параметр «Увеличение» для ореола в процентах от общего размера и укажите значение разброса (0 — четкий, 100 — размытый).
- Чтобы добавить в блик лучи, выберите параметр «Лучи» и укажите их количество, длину самого длинного луча (в процентах от длины среднего луча) и значение разброса для лучей (0 — четкие, 100 — размытые).

- Чтобы добавить в блик кольца, выберите параметр «Кольца» и укажите длину контура от центральной точки ореола (центрального маркера) до центральной точки самого дальнего кольца (концевого маркера), количество колец, размер самого большого кольца (в процентах от размера среднего кольца) и направление или угол колец.
Редактирование блика
Выполните любое из следующих действий:
- Выберите блик и дважды щелкните значок инструмента «Блик». Откроется диалоговое окно Параметры инструмента «Блик». Измените параметры в диалоговом окне.
Совет. Чтобы восстановить значения параметров блика по умолчанию, нажмите кнопку Сбросить, удерживая клавишу Alt (Windows) или Option (macOS).
- Выберите блик и инструмент «Блик». Измените длину или направление блика. Для этого перетащите конечную точку от центрального или концевого маркера.
- Выберите блик, затем нажмите Объект > Разобрать.
 Элементы блика станут доступны для редактирования аналогично элементам переходов.
Элементы блика станут доступны для редактирования аналогично элементам переходов.
Связанные материалы
- Галерея инструментов для рисования
- Основы рисования
- Рисование с помощью инструментов «Перо», «Карандаш» и «Кривизна»
- Комбинации клавиш для рисования
- Обзор панели «Инструменты»
Вход в учетную запись
Войти
Управление учетной записью
Тенденция настенной арки – Сделано здесь дома
Опубликовано Sara Pedrozo
Вы заметили тренд настенных арок? Как только я это заметил, повсюду стали появляться арки. Pinterest, YouTube, LinkedIn, Mcdonald’s. Я должен был иметь один из моих собственных! Это был не слишком сложный проект покраски, и от начала до конца потребовалось всего две продолжительности детского сна. У меня нет пошаговых картинок, поэтому я прикреплю ссылку на видео, которое я использовал, чтобы помочь мне, если вы визуальный ученик, и я утомлю визуальных учеников, описав свой процесс для тех, кто учится читать. Ботаники.
У меня нет пошаговых картинок, поэтому я прикреплю ссылку на видео, которое я использовал, чтобы помочь мне, если вы визуальный ученик, и я утомлю визуальных учеников, описав свой процесс для тех, кто учится читать. Ботаники.
Что вам понадобится:
- Кисть (у меня была шириной 2 дюйма, изогнутая)
- Лоток для краски
- Малярный валик
- Пищевая пленка или алюминиевая фольга (для покрытия валика, чтобы он не высыхал между пальто)
- Малярная лента
- Карандаш
- Веревка
- Уровень, если вы хотите сойти с ума (в iPhone уже есть встроенный! Приложение Compass)
- Гвоздь или канцелярская кнопка
- Мерная лента (опять же, не супер нужно.Вы всегда можете на глаз определить расстояние нужной вам ширины)

Во-первых, возьмите свои припасы. Некоторые из этих вещей можно найти в долларовом магазине или сдать на свалку. Я нашел все в Walmart относительно дешево. Затем выберите краску и отделку. Я действительно не знаю, какая отделка лучше всего подходит для вашего типа стены, но я знал, что нам все равно придется грунтовать ее, как только мы переедем, поэтому я сказал «F», я возьму сатин, пожалуйста.
Я выбрал место в своей спальне, где хотел, и решил, что моя арка будет служить искусственным изголовьем. Как только я прикинул, насколько широкой и высокой мне нужна арка, я сделал на стене по 2 отметки карандашом с каждой стороны.
Сантиметровой лентой я измерил ширину между каждой стороной. Я разделил это пополам, и это число было длиной, необходимой для моей строки. Скажем, если ширина составляет 26 дюймов, длина вашей строки должна быть 13 дюймов. Это… половина. Имеет ли это смысл?
Здесь мы рисуем арку. По сути, вы собираетесь сделать гигантский компас — инструмент для рисования, которым мы все должны были научиться пользоваться в средней школе по геометрии, чтобы помочь нарисовать идеальный круг. Привяжите один конец веревки к карандашу и завяжите его узлом. От узла протяните нить достаточно долго до места, где она измеряет соответствующее полурасстояние. Свободный конец веревки должен удерживаться в центре дуги между каждой стороной. Вбейте это в стену гвоздем или канцелярской кнопкой.
Привяжите один конец веревки к карандашу и завяжите его узлом. От узла протяните нить достаточно долго до места, где она измеряет соответствующее полурасстояние. Свободный конец веревки должен удерживаться в центре дуги между каждой стороной. Вбейте это в стену гвоздем или канцелярской кнопкой.
Теперь, как циркуль на бумаге, нарисуйте арку на стене. После того, как великолепная идеальная арка будет нарисована, используйте малярную ленту, чтобы довести стороны арки до пола. Я использовал приложение уровня на своем телефоне, чтобы убедиться, что вертикальные линии были идеально прямыми, но это не обязательно. Подготовьте краску и обведите всю арку скошенной кистью. Оттуда используйте валик, чтобы заполнить его.
Темно-зеленый оттенок, который я использовал, потребовал 3 слоя, но я нанесла только 2. Очевидно, вам нужно дать каждому слою высохнуть (художник говорит, что он СУХОЙ) в течение 4-6 часов. В целом, это простой способ оживить вашу комнату или, в нашем случае, корродированное основание. Развлекайся!
Развлекайся!
Вот как это выглядело после того, как краска высохла, и я задвинул нашу кровать, чтобы скрыть пенис, который я нарисовал над плинтусом:
Вот как это выглядит с громким фильтром и шепотом дешевого декора:
Вот так:
Нравится Загрузка…
Нарисовать садовую арку цветными карандашами
- Дом
- Пошаговые руководства
- Нарисуйте сад
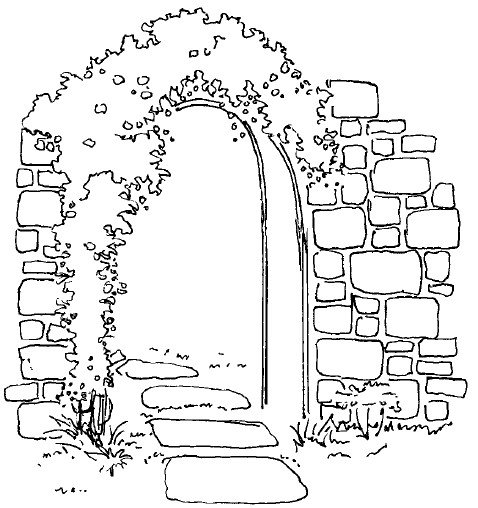
Шаг за шагом нарисуйте садовую арку, изображающую сад священника в деревне Тиффилд в Нортгемптоншире. Референс представляет собой слияние двух фотографий.
Оригинальное упражнение использовалось Питером в течение нескольких лет в качестве предмета курса и использовало цветные карандаши Polychromos на ботанической акварельной бумаге горячего прессования Daler Rowney Langton (300 г/м²). Он был завершен в течение двухдневного курса цветных карандашей. Если вы захотите порисовать, вы не будете ограничены во времени и сможете дорисовать картину более подробно.
Первое изображение ниже является исходным основным фото. Другие фотографии цветов были объединены с первой в Photoshop, чтобы придать законченному рисунку больше интереса и цвета.
Начните с фона через арку
Как только ваш контур будет перенесен на бумагу, вы можете начать рисовать сад для себя.
Первая область, которую я предлагаю вам заняться, это сад. сцена внутри арки.
Оставьте немного участки белого цвета на фоне темной живой изгороди, так что светлая листва появится позже (см. ниже), и работая каракулевым мазком, заполните несколько слоев зелень на высокой изгороди.
Если вы посмотрите на мой готовый например, вы увидите, что я изменил некоторые элементов немного — я упустил видимое здание на заднем плане, и у меня также заменены некоторые кусты слева от арки а не часть видимой стены. Убедись, что ты оставьте окрашенный в белый цвет край дверного проема чистым карандашных следов.
Я положил дополнительную каменную плиту в ближайшем
передний план, чтобы привести вас к сцене.
Держите ваши варианты открытыми о том, сколько цветы переднего плана, которые вы хотите включить. Настоящий рядом с аркой не было цветов, и я импортировали цветы с двух других фотографий. Вы можете сделать то же самое или заменить мой кремово-белые с другим цветом.
Создайте свою темноту в живой изгороди с помощью сепия, а также темно-зеленые, сохраняя штрих каракули.
Я защитил часть газона с некоторым начальным горизонтальным затенением используя слоновую кость, но вы могли бы использовать белый как альтернатива. Это позволяет более поздним слоям зелени оставаться намного легче.
Используйте горизонтальное затенение для всех ранние слои короткой травы и обустройте затененную зону рядом с арка короткими вертикальными штрихами.
Выше крупный план части сцены через арку.
Те более высокие растения на фоне живой изгороди нуждаются в тщательном уходе. Вам нужно будет оставить участки белого цвета, и для этого
может помочь положить немного белого карандаша, чтобы защитить поверхность от темно-зеленых растений, когда вы делаете живую изгородь.
Затем вы можете вернуться к зеленому цвету там, где он вышел за пределы белого, и обработать легкие травы.
Область под краем нижней светлой изгороди будет затенена. Ищите места, где вы можете играть свет против тьмы и тьма против света.
Помогает максимально завершить обзор дверного проема так как это даст вам поддержку, когда вам надоест делать кирпичи!
Теперь можно приступить к осмотру кирпичной кладки. Перспектива неудобная и вам нужно убедиться, что кирпичи ниже линии глаз наклонены вниз, как они приближаются, а те, что выше линии глаз, наклоняются вверх. Подробнее о рисовании кирпичей смотрите на этой странице.
Убедиться чтобы вы сохраняли линии раствора одинаковыми с обеих сторон арки. Мои не идеальны. Кирпичи будут затемнены по нижнему краю и свет на верхнем краю, так как свет исходит сверху и кирпичи немного выступают из раствора.
Каждый кирпич имеет уникальную окраску, но
все будет тонировать вместе. Предлагаю вам разобраться в подборке цветов карандашей
и использовать их в разных слоях. Я использовал в основном красный, коричневый и фиолетовый.
с охрой и светло-зеленым.
Я использовал в основном красный, коричневый и фиолетовый.
с охрой и светло-зеленым.
Я начал с вершины арки и предлагаю вам одинаковый. Я использовал комбинацию натуральных красных и коричневые, оставляя линию раствора белой, а также будьте осторожны чтобы оставить эту белую полосу вокруг края арки. Оставь ответвления лианы, чтобы можно было их показать свет на солнце позже.
Держите свой ранний лист затенение до светло-зеленого, Вы можете затемнить их потом и не забудь принести немного золота в микстура.
Цветы — это моя версия того, что показано на исходном фото. Следите за линиями кирпичной кладки, они могут легко сбиться с пути.
В моих примерах (ниже) вы увидите, что я упростил желтый цветочный куст слева от арки и как цветы в передний план и должны быть детализированы, наметили цветы аккуратно с помощью темно-зеленого карандаша обозначьте края.
Листья лианы затемнены по краям и тени позади, чтобы заставить их подпрыгивать вперед.
Я затемнил нижний край каждого кирпича, где они захватывают
солнечного света, и это делает кирпичи более трехмерными. Убедитесь, что вы затемняете
внутренняя часть арки, чтобы обрамить садовую сцену.
Убедитесь, что вы затемняете
внутренняя часть арки, чтобы обрамить садовую сцену.
Вариант садовой арки 1
Ваше изображение будет отличаться от моего, так как вы будете использовать разные цвета и разные штрихи. Если вы используете карандаши другой марки это также повлияет на готовую работу, так как у вас будут разные возможность наслаивания карандашами.
Убедитесь, что вы получаете твои тени действительно темно в цветы и позади виноградная лоза уходит так что яркий цвета выделены и вы получаете солнечный свет в рисунок. Основное внимание уделяется где темно живая изгородь слева в фон встречает белизну дерево окружает к арке.
На фото ниже показана еще одна попытка нарисовать сад по тому же фотореференсу, используя карандаши Pablo вместо Polychromos. В наборе разные оттенки красного и зеленого. На этом рисунке правые листья лианы меньше, и их больше.
Садовая арка, вариант 2
У вас есть большая гибкость в изображении, чтобы включать свои собственные элементы.