Как избавиться от скрипа обуви при ходьбе
При покупке новых ботинок, кожаных сапог или туфель, необходимо обратить внимание, есть ли скрип обуви при ходьбе. Обычно обувной скрип привлекает ненужное внимание, доставляет дискомфорт, заставляет идти с опаской. Уже при первой примерке пройдитесь — «мелодичная» обувь сразу проявит себя посторонними звуками. Чтобы своевременно избавиться от скрипа обуви при ходьбе, необходимо разобраться в причинах и устранить их, либо заменить данную модель на другую пару.
Скрип возможен из-за производственного брака
Прежде всего, сделайте визуальный осмотр покупки и определите, является ли скрип обуви браком заводским. Если внутренняя часть некачественно склеена и стелька съезжает, что вызывает неприятные посторонние звуки при носке из-за трения, при склейке подошвы и деталей между ними попал песок, — то такую обувь лучше самостоятельно не ремонтировать, а отнести в обувную мастерскую для устранения дефектов.
Почему новая обувь может скрипеть
Новая обувь может выглядеть хорошо, без внешних дефектов, но при эксплуатации издавать звуки вследствие различного натяжения нитей в швах и непропорциональной нагрузки на подошву. Со временем скрип по этой причине должен прекратиться, когда нити равномерно растянутся от регулярной носки. Другой способ решить проблему — слегка смазать швы, соединяющие материал с подошвой, касторовым маслом до полного впитывания, что ускорит процесс естественного растяжения нитей и избавления от скрипа.
Мокрую обувь необходимо своевременно сушить
Обувь начинает скрипеть иногда в результате внешнего намокания от дождя или внутреннего увлажнения от чрезмерной потливости стоп. В таких случаях необходимо не оставлять ее влажной, полностью высушивать специальными электросушилками для профилактики процессов деформации.
Кожаные изделия требуют смазки
Для того чтобы избавиться от скрипа кожаной обуви при ходьбе, достаточно воспользоваться народными рекомендациями: нанести на кожаные элементы обувной воск либо вазелин или касторовое масло для смягчения натурального материала.
Следим за эластичностью подошвы
Убрать скрип обуви в подошве, которая оказалась излишне твердой, поможет ее постепенное размачивание (для этого необходимо поставить туфли или сапоги на ночь на влажную тряпку) либо экспресс разогревание (для этого можно воспользоваться обычным феном). Уже через четверть часа после процедуры разогревания горячей воздушной струей от фена подошва станет достаточно эластичной, затем ее необходимо размять руками — скрип при ходьбе в дальнейшем должен исчезнуть.
Проверяем устойчивость каблуков и супинатора
Нередки случаи, когда скрип туфель связан с тем, что при носке подвергся деформации супинатор либо потерял устойчивое крепление каблук. Для решения этой проблемы необходимо обратиться в мастерскую для профессионального ремонта.
Интернет магазин Respect заботиться о своих клиентах — мы даем простые и дельные рекомендации, как избавиться от неприятного скрипа при эксплуатации кожаной обуви.
Выберите вариант авторизации
Забыли пароль?
Пароль, полученный при регистрации
Запросить код повторно
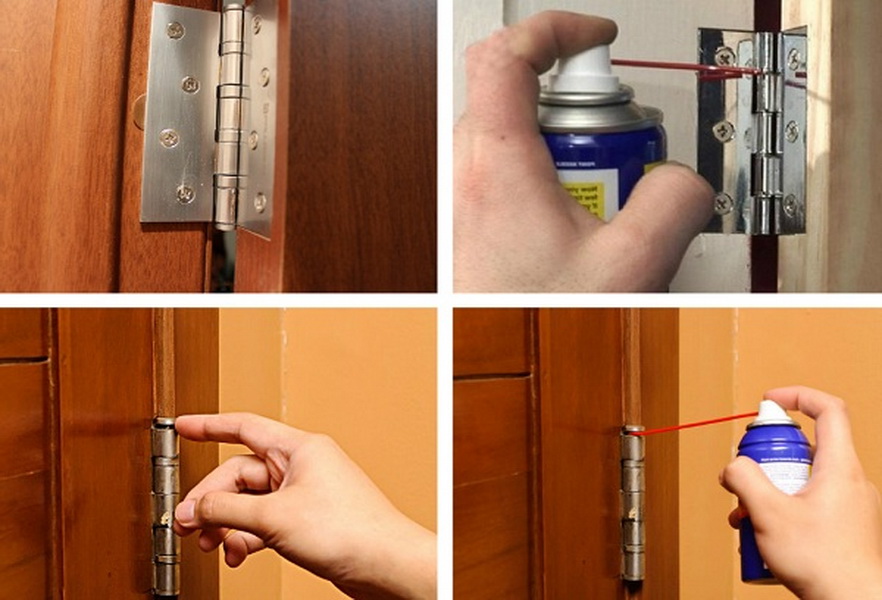
Как избавиться от скрипа деревянной лестницы, устранить скрип, сделать чтобы лестница не скрипела (убрать скрип)
Скрипы — основная проблема деревянных и некоторых металлических маршей. Причем этот звук могут издавать как старые, так и новые конструкции. Почему так происходит, можно ли от этого избавиться cвоими силами или нужно вызывать мастеров для устранения скрипов?
Почему лестница скрипит?
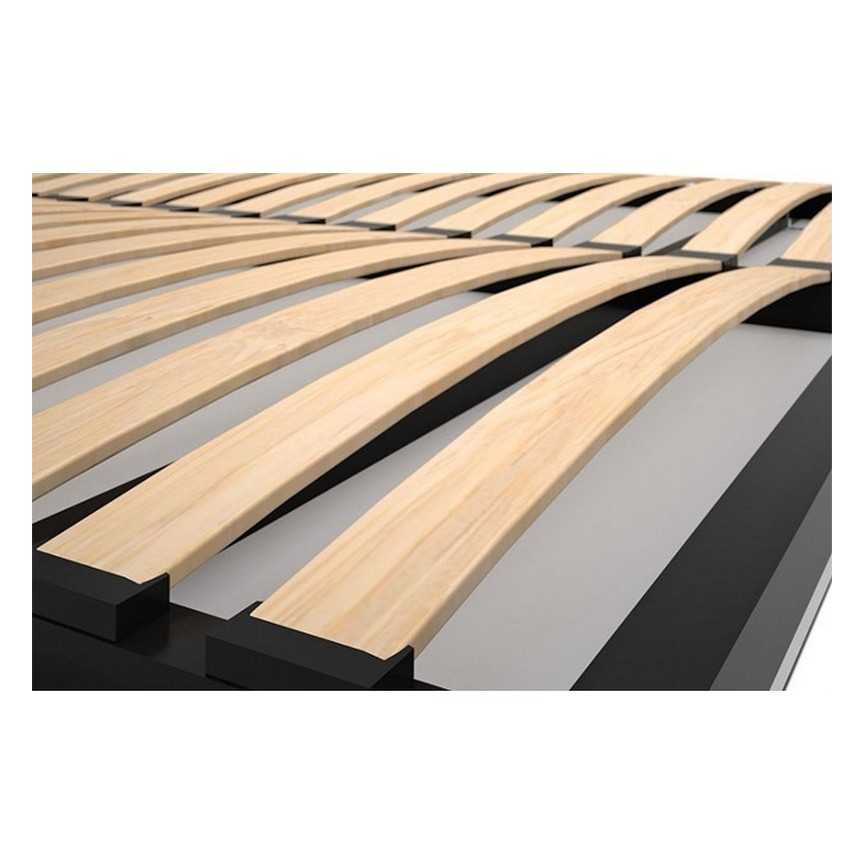
Лестничный марш состоит из несущих балок, на которые монтируются ступени и ограждения. Все элементы соединены между собой крепежными деталями. Чем больше в конструкции дерева, тем больше вероятность того, что она начнет скрипеть.
Чем больше в конструкции дерева, тем больше вероятность того, что она начнет скрипеть.
Причины:
- Усадка дерева. Если древесина не была должным образом высушена, она начинает высыхать уже после сборки марша. Влага испаряется, все деревянные элементы ссыхаются, уменьшаются в размерах примерно на 6-7%, между ними появляются зазоры. Даже доли миллиметра неплотного прилегания в местах соединения достаточно, чтобы появился скрип, который сложно убрать.
- Изнашивание, разрушение материала. Микроскопические люфты есть на всех лестничных системах. Ежедневно конструкция выдерживает значительные нагрузки, под действием которых поверхности трутся друг о друга, а затем деформируются и даже ломаются. Процесс ускоряется в два раза под действием перепадов температур, повышенной влажности. Исправить такой дефект и устранить скрип поможет ремонт отдельных деталей или всего марша.
- Расшатывание креплений. При сборке не была соблюдена технология или выбран неподходящий способ фиксации деревянных элементов.

- Некачественная сборка. Плохо подогнанные узлы и детали дадут о себе знать очень быстро — начинают скрипеть, шататься, прогибаться, что может быть небезопасно при ходьбе. Единственный вариант избавления от посторонних звуков — демонтаж и повторная сборка.
- Прогнулись полы в месте установки лестничного марша. Исправлять саму лестницу нет необходимости. Скорей всего, ее придется разобрать, чтобы отремонтировать и укрепить пол в доме.
Что может скрипеть в лестнице и как с этим бороться
Чтобы избавиться от скрипа деревянной лестницы, нужно определить, откуда доносится звук. Походите и прислушайтесь, где лучше слышно.
Чаще всего начинают скрипеть ступени. Проблемные места — соединения проступей с подступенками, крепление к каркасу.
Проступи и подступенки из дерева трутся друг о друга, прогибаются, образуя щели. Для устранения дефекта выкрутите болты, соединяющие проступь и подступенок, и прикрутите элементы заново. Не нужно использовать старые отверстия для крепежа или высверливать новые слишком близко к старым. Так вы не избавитесь от скрипа — болты быстро ослабнут. Если такие работы слишком сложны для вас, забейте в щель между проступью и подступенком тонкую планку, смазанную клеем.
Так вы не избавитесь от скрипа — болты быстро ослабнут. Если такие работы слишком сложны для вас, забейте в щель между проступью и подступенком тонкую планку, смазанную клеем.
Если обнаружилось неплотное соединение подступенка — заполните щели герметиком для дерева или прикрутите треугольную накладку, которая соединит проступь и подступенок.
Марши на тетивах скрипят чаще, чем на косоурах. Проступи устанавливают в пазы на несущей балке. Деревянные поверхности постоянно трутся друг о друга. Чтобы лестница не скрипела, мастера перед монтажом советуют хорошо натирать торцы ступеней воском.
Если лестницу собирали на болты, винты, а не на саморезы или гвозди, попробуйте для начала подтянуть крепеж, поставить резиновые прокладки, чтобы убрать скрип.
Как избежать скрипов
Лестница должна быть сделана по точным чертежам. Непрофессиональный расчет, неграмотный проект приведет к мелким и крупным нестыковкам, лишним зазорам, которые при сборке стараются устранить. С силой притянутые детали деформируются, создают напряжение, в результате чего конструкция начинает скрипеть или сразу после установки, или, в лучшем случае, через несколько месяцев.
Чтобы не убирать скрип лестницы из дерева через несколько месяцев после монтажа, не используйте сырую древесину для ее изготовления (допустимая влажность — 10-15%). После установки конструкции нужно поддерживать температуру и влажность воздуха в помещении (оптимально — 23-25 градусов при влажности 40%). Но скорость высыхания еще зависит от породы, например дуб высохнет на 2% за 40 суток, а бук — за две недели.
Ступени лучше делать не из обрезной доски, а из клееных щитов, которые меньше подвергаются короблению, деформации.
Устранить скрипы самостоятельно, не имея опыта строительных работ, достаточно сложно. Поэтому лучше их предупредить, чем потом избавляться. Советы по профилактике скрипов:
- Монтируйте лестницы на прочный твердый пол, способный выдержать вес конструкции.
- При отделке поверхностей избегайте попадания ЛКМ на крепеж, в пазы деталей.
 Нельзя, чтобы поверхности покрытых лаком элементов, соприкасались друг с другом. Перед окраской закройте все места, куда не должен попадать лак, заклейте малярным скотчем.
Нельзя, чтобы поверхности покрытых лаком элементов, соприкасались друг с другом. Перед окраской закройте все места, куда не должен попадать лак, заклейте малярным скотчем. - Поставьте в помещении увлажнитель воздуха. Постоянно поддерживайте оптимальную влажность, особенно во время отопительного сезона.
Как удалить сценарий предварительной или последующей обработки из приложения — BizTalk Server
Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
В этом разделе описывается, как использовать консоль администрирования BizTalk Server или командную строку для удаления сценария предварительной или последующей обработки из приложения. При этом сценарий удаляется из базы данных управления BizTalk, поэтому он не будет экспортироваться в файл приложения .msi. Это не удаляет скрипт из локальной файловой системы, если он там существует.
При этом сценарий удаляется из базы данных управления BizTalk, поэтому он не будет экспортироваться в файл приложения .msi. Это не удаляет скрипт из локальной файловой системы, если он там существует.
Если приложение, содержащее сценарий, было установлено в локальной файловой системе, и сценарий предназначен для запуска во время удаления, необходимо удалить сценарий из файловой системы, чтобы предотвратить его запуск при удалении приложения.
Предварительные условия
Для выполнения процедуры, описанной в этом разделе, необходимо войти в систему с учетной записью, которая является членом группы администраторов BizTalk Server. Дополнительные сведения о разрешениях см. в разделе Разрешения, необходимые для развертывания приложения BizTalk и управления им.
Удаление сценария из приложения
Использование консоли администрирования BizTalk Server
-
Щелкните Пуск , щелкните Все программы , щелкните Microsoft BizTalk Server 20xx 3 Server Администрирование BizTalk 9034 0 .

-
В дереве консоли разверните узел BizTalk Server Administration, разверните группу BizTalk, содержащую удаляемый сценарий, а затем разверните приложение, содержащее сценарий.
-
Щелкните папку Ресурсы , щелкните сценарий правой кнопкой мыши и выберите Удалить .
С помощью командной строки
-
Откройте командную строку следующим образом: Нажмите Пуск , нажмите Выполнить , введите
cmd, а затем нажмите OK . -
Введите следующую команду, заменив соответствующие значения, как описано в следующей таблице:
BTTask RemoveResource [ /ApplicationName: значение ] /Luid: значение [ /Сервер: значение ] [ /База данных:
9 значение ]
Пример:
BTTask RemoveResource /ApplicationName:MyApplication/Luid:»MyApplication:MyScript. vbs»
vbs»
| Параметр | Описание |
|---|---|
| /имя приложения | Имя приложения BizTalk, содержащего удаляемый сценарий BizTalk. Если имя содержит пробелы, оно должно быть заключено в двойные кавычки («). Если этот параметр не указан, используется приложение по умолчанию. |
| /Жидкость | Локальный уникальный идентификатор (LUID) скрипта. Вы можете получить LUID с помощью команды ListApp. |
| /Сервер | Имя экземпляра SQL Server, на котором размещена база данных управления BizTalk, в формате имя_сервера\имя_экземпляра, порт. Примеры: Server=MyServer Server=MyServer\MySQLServer,1533 Если не указано, используется имя экземпляра SQL Server, работающего на локальном компьютере. |
| /База данных | Имя базы данных управления BizTalk. Если не указано, используется база данных BizTalk Management, работающая в локальном экземпляре SQL Server. |
См. также
Управление сценариями предварительной и последующей обработки
Команда удаления ресурса
Динамическое удаление/замена внешнего файла JavaScript или CSS
Динамически снятие/замена внешнего Файл JavaScript или CSS
Любой внешний файл JavaScript или CSS, добавленный вручную или динамически, могут быть удалены со страницы. Конечный результат может быть не полностью что вы имели в виду, однако. Я расскажу об этом чуть позже.
Динамическое удаление внешнего файла JavaScript или CSS
Чтобы удалить внешний файл JavaScript или CSS со страницы, необходимо
сначала выследите их, пройдя через DOM, а затем позвоните в DOM по номеру .
removeChild() для выполнения работы по попаданию. Общий подход заключается в
определить внешний файл для удаления на основе его имени файла, хотя есть
конечно, другие подходы, например, по имени класса CSS. Имея это в виду,
ниже функция удаляет любой внешний файл JavaScript или CSS на основе файла
введенное имя:
Общий подход заключается в
определить внешний файл для удаления на основе его имени файла, хотя есть
конечно, другие подходы, например, по имени класса CSS. Имея это в виду,
ниже функция удаляет любой внешний файл JavaScript или CSS на основе файла
введенное имя:
function removejscssfile(имя файла, тип файла){
var targetelement=(filetype=="js")? "скрипт": (filetype=="css")? "link" : "none" //определяем тип элемента для создания нодлиста
var targetattr=(filetype=="js")? "источник" : (filetype=="css")? "href" : "none" //определение соответствующего атрибута для проверки
var allsuspects=document.getElementsByTagName(целевой элемент)
for (var i=allsuspects.length; i>=0; i--){ //поиск назад в списке узлов для поиска подходящих элементов для удаления
if (allsuspects[i] && allsuspects[i].getAttribute(targetattr)!=null && allsuspects[i].getAttribute(targetattr).indexOf(filename)!=-1)
allsuspects[i].parentNode.removeChild(allsuspects[i]) //удаляем элемент, вызывая parentNode.removeChild()
}
}
removejscssfile("somescript. js", "js") //удаляем все вхождения "somescript.js" на странице
removejscssfile("somestyle.css", "css") //удаляем все вхождения "somestyle.css" на странице
js", "js") //удаляем все вхождения "somescript.js" на странице
removejscssfile("somestyle.css", "css") //удаляем все вхождения "somestyle.css" на странице Функция начинается с создания коллекции из всех
Элементы « SCRIPT » или « LINK » на странице в зависимости от
на желаемом типе файла для удаления.
Соответствующий атрибут для просмотра также изменяется соответствующим образом (» src » или
атрибут « href «). Затем функция начинает перебирать собранные элементы.
назад, чтобы увидеть, соответствует ли какое-либо из них имени файла, который должен быть
удаленный. Есть причина для обратного направления — если/когда
идентифицированный элемент удаляется, коллекция сворачивается по одному элементу каждый
время и продолжать правильно циклически просматривать новую коллекцию,
изменение направления делает свое дело (он может столкнуться с неопределенным
элементов, следовательно, первая проверка на allsuspects[i] в если
утверждение). Теперь, чтобы удалить идентифицированный элемент, метод DOM
Теперь, чтобы удалить идентифицированный элемент, метод DOM
На нем вызывается parentNode.removeChild() .
Итак, что на самом деле происходит, когда вы удаляете внешний код JavaScript или CSS файл? Возможно, не совсем то, что вы ожидаете на самом деле. В случае JavaScript, пока элемент удаляется из дерева документа, любой код загружается как часть внешнего файла JavaScript, остается в браузере Память. То есть вы по-прежнему можете получить доступ к переменным, функциям и т. д., которые были добавлены при первой загрузке внешнего файла (по крайней мере, в IE7 и Фаерфокс 2.х). Если вы хотите освободить память браузера, удалив внешний JavaScript, не полагайтесь на эту операцию для выполнения всей вашей работы. С внешними файлами CSS, когда вы удаляете файл, документ переформатируется, чтобы учесть удаленные правила CSS, но, к сожалению, , а не в IE7 (в Firefox 2.x и Opera 9).
Демо:
|
Источник «myscript.js»: var petname=»Spotty» |
«mystyle.css» источник: #demotable td{ #demotable b{ |
Динамическая замена внешнего файла JavaScript или CSS
Замена внешнего файла JavaScript или CSS мало чем отличается от
удаление одного, насколько процесс идет. Вместо звонка
parentNode.removeChild() , вы будете использовать
parentNode.replaceChild() вместо этого делать ставки:
function createjscssfile(filename, filetype){
if (filetype=="js"){ //если имя файла является внешним файлом JavaScript
var fileref=document.createElement('сценарий')
fileref.setAttribute("тип","текст/javascript")
fileref. setAttribute("источник", имя файла)
}
else if (filetype=="css"){ //если имя файла является внешним файлом CSS
var fileref=document.createElement("ссылка")
fileref.setAttribute("отн.", "таблица стилей")
fileref.setAttribute("тип", "текст/css")
fileref.setAttribute("href", имя файла)
}
вернуть ссылку на файл
}
функция replacejscssfile (старое имя файла, новое имя файла, тип файла) {
var targetelement=(filetype=="js")? "скрипт": (filetype=="css")? "link" : "none" //определить тип элемента для создания нодлиста с помощью
var targetattr=(filetype=="js")? "источник" : (filetype=="css")? "href" : "none" //определение соответствующего атрибута для проверки
var allsuspects=document.getElementsByTagName(целевой элемент)
for (var i=allsuspects.length; i>=0; i--){ //поиск назад в списке узлов для поиска подходящих элементов для удаления
if (allsuspects[i] && allsuspects[i].getAttribute(targetattr)!=null && allsuspects[i].getAttribute(targetattr).indexOf(oldfilename)!=-1){
var newelement = createjscssfile (имя нового файла, тип файла)
allsuspects[i].
setAttribute("источник", имя файла)
}
else if (filetype=="css"){ //если имя файла является внешним файлом CSS
var fileref=document.createElement("ссылка")
fileref.setAttribute("отн.", "таблица стилей")
fileref.setAttribute("тип", "текст/css")
fileref.setAttribute("href", имя файла)
}
вернуть ссылку на файл
}
функция replacejscssfile (старое имя файла, новое имя файла, тип файла) {
var targetelement=(filetype=="js")? "скрипт": (filetype=="css")? "link" : "none" //определить тип элемента для создания нодлиста с помощью
var targetattr=(filetype=="js")? "источник" : (filetype=="css")? "href" : "none" //определение соответствующего атрибута для проверки
var allsuspects=document.getElementsByTagName(целевой элемент)
for (var i=allsuspects.length; i>=0; i--){ //поиск назад в списке узлов для поиска подходящих элементов для удаления
if (allsuspects[i] && allsuspects[i].getAttribute(targetattr)!=null && allsuspects[i].getAttribute(targetattr).indexOf(oldfilename)!=-1){
var newelement = createjscssfile (имя нового файла, тип файла)
allsuspects[i]. parentNode.replaceChild (новый элемент, allsuspects[i])
}
}
}
replacejscssfile("oldscript.js", "newscript.js", "js") //Заменить все вхождения "oldscript.js" на "newscript.js"
replacejscssfile("oldstyle.css", "newstyle", "css") //Заменяем все вхождения "oldstyle.css" на "newstyle.css"
parentNode.replaceChild (новый элемент, allsuspects[i])
}
}
}
replacejscssfile("oldscript.js", "newscript.js", "js") //Заменить все вхождения "oldscript.js" на "newscript.js"
replacejscssfile("oldstyle.css", "newstyle", "css") //Заменяем все вхождения "oldstyle.css" на "newstyle.css" Обратите внимание на вспомогательную функцию createjscssfile() , которая
по сути просто дубликат loadjscssfile() , как показано на предыдущем
страница, но изменена, чтобы возвращать только что созданный элемент, а не на самом деле
добавление его на страницу. Это удобно, когда
parentNode.replaceChild() вызывается в replacejscssfile()
заменить старый элемент на новый. Есть хорошие новости: когда вы
заменить один внешний файл CSS на другой, все браузеры, включая IE7,
автоматически переформатирует документ, чтобы учесть новый файл
Правила CSS.
Демо:
|
Источник «oldscript.js»: var petname=»Spotty» Источник «newscript.js»: var petname=»Красота» |
«oldstyle.css» источник: #demotable2 td{ #demotable2 b{ «newstyle.css» источник: #demotable2 td{ #demotable2 b{ |
Заключение
Так когда же все это пригодится? Ну, в сегодняшнем мире Аякса и когда-либо
более крупные веб-приложения, способные загружать сопутствующие JavaScript/CSS
файлы асинхронно и по запросу не только удобно, но и в некоторых случаях
необходимый.


 js»
js»  js»
js»