Ширина (width) и высота (height) в HTML
В этой статье рассмотрим, как можно задавать ширину и какими свойствами стоит делать это. Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства width (ширина) и height (высота):
<div></div>
Получится такой результат:
Можно задавать ширину не только в пикселях, но и в процентах от ширины родительского элемента. Попробуем сделать это:
<div></div>
Получится такой результат:
К сожалению, задать высоту для блочного элемента в процентах не получится. Если написать «height:50%;», то в разных браузерах будет диаметрально противоположный результат, поэтому лучше считать такую запись ошибкой.
Только у одного элемента можно задать свойство height в процентах, а точнее у псевдоэлементов :before и ::after. Читайте о них в статье Псевдоэлементы (:before, ::after)
Максимальная и минимальная ширина (max-width и min-width)
Жёсткое ограничение ширины — это не лучший способ строить сайт. Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно. Поэтому вместо жёсткого задания ширины используется ограничение сверху через CSS свойство max-width. Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
<div></div>
Результат будет аналогичен предыдущему примеру:
Но теперь, если вы возьмёте окно своего браузера и сузите до 400 пикселей и меньше, то увидите как контейнер div уменьшает свои размеры, чтобы не выпрыгивать за пределы вёрстки. Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента:
Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента:
По смыслу свойство min-width является диаметрально противоположным к max-width. Оно ограничивает минимальную ширину элемента, но не ограничивает максимальную.
Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
<div contenteditable="true"> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>Весь текст не вместится в div. Поэтому из-за свойства «overflow-y: scroll;» появится полоса прокрутки:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Благодаря атрибуту contenteditable=»true» у тега div в примере, Вы можете изменить текст внутри контейнера. Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
Затем появится полоса прокрутки.
По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Изменение ширины столбцов и высоты строк в Excel
Ячейки
Ячейки
Ячейки
Изменение ширины столбцов и высоты строк в Excel
-
Перемещение и копирование ячеек и их содержимого
Статья -
Изменение ширины столбцов и высоты строк в Excel
Статья -
Поиск или замена текста и чисел на листе
Статья -
Объединение и отмена объединения ячеек
Статья -
Применение проверки данных к ячейкам
Статья -
Импорт и экспорт текстовых файлов (в формате TXT или CSV)
Статья
Далее: Форматирование
Ширину столбцов и высоту строк можно настроить вручную или автоматически в соответствии с данными.
Примечание: Граница — это линия между ячейками, столбцами и строками. Если столбец слишком узкий для отображения данных, вы увидите в ячейке «###».
Изменение размера строк
-
Выделите строку или диапазон строк.
-
На вкладке Главная выберите Формат >Ширина строки (или Высота строки).
-
Введите высоту строки и нажмите кнопку ОК.
Изменение размера столбцов
- org/ItemList»>
-
Выберите столбец или диапазон столбцов.
-
На вкладке Главная выберите Формат >Ширина столбца (или Высота столбца).
-
Введите ширину столбца и нажмите кнопку ОК.
Автоматическое изменение размера всех столбцов и строк в соответствии с данными
-
Нажмите кнопку Выделить все в верхней части листа, чтобы выделить все столбцы и строки.

Дважды щелкните границу. Размер всех столбцов и строк изменится в соответствии с данными.
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community или попросить помощи в сообществе Answers community.
См. также
Вставка и удаление ячеек, строк и столбцов
Длина Ширина Высота Определения и Примеры
Введение
Длина, ширина и высота – это три измерения материи. Но что именно означают эти термины? И как мы можем использовать их в повседневной жизни? В этом сообщении блога мы рассмотрим определения длины, ширины и высоты. Мы также приведем примеры того, как использовать эти измерения в реальных сценариях. К концу этого поста вы должны лучше понять, что влечет за собой каждое измерение и как применить его в своей жизни.
К концу этого поста вы должны лучше понять, что влечет за собой каждое измерение и как применить его в своей жизни.
Что такое Длина Ширина Высота?
Длина, ширина и высота — это три измерения объекта. Они измеряются в таких единицах, как дюймы или сантиметры.
Длина — это расстояние от одного конца объекта до другого. Это самое длинное измерение.
Ширина — это расстояние от одной стороны объекта до другой. Это самое короткое измерение.
Высота — это расстояние от верха объекта до низа.
Длина против ширины
Когда дело доходит до описания размера объекта, длина, ширина и высота являются тремя наиболее часто используемыми мерами. Длина — это мера длины объекта от одного конца до другого, а ширина — это мера ширины объекта из стороны в сторону. Высота — это мера высоты объекта сверху вниз.
С точки зрения математики, длина — это всегда самая длинная сторона объекта, а ширина и высота — это два других измерения, которые завершают трехмерную форму. Когда даны все три меры, это называется анализом размерностей. Например, коробку можно описать как 10 сантиметров в длину, 5 сантиметров в ширину и 2 сантиметра в высоту.
Когда даны все три меры, это называется анализом размерностей. Например, коробку можно описать как 10 сантиметров в длину, 5 сантиметров в ширину и 2 сантиметра в высоту.
Важно отметить, что когда мы говорим о длине чего-либо, мы имеем в виду его самое длинное измерение. Например, лист бумаги может иметь длину 8,5 дюймов, но его ширина будет намного меньше — всего 11 дюймов. То же самое касается высоты — здание может быть высотой в сотни футов, но его длина и ширина будут намного больше, чем просто его высота.
Длина x Ширина x Высота
Когда вы видите размеры объекта, указанные как «длина x ширина x высота», это относится к измерению этого объекта в трехмерном пространстве. Длина всегда самая длинная сторона, ширина всегда средняя сторона, а высота всегда самая короткая сторона. Вы можете думать об этом так: если бы вы разрезали прямоугольную коробку по швам, длина была бы открытой стороной, ширина была бы плоской стороной, которая была разрезана, а высота была бы толщиной коробка.
Вот несколько примеров того, как найти размеры обычных объектов:
Стандартный лист бумаги имеет длину 8,5 дюймов и ширину 11 дюймов. Чтобы найти его высоту, нам нужно знать его толщину. Допустим, лист бумаги имеет толщину 0,1 дюйма. Это означает, что его размеры составляют 8,5 дюйма x 11 дюймов x 0,1 дюйма.
Кредитная карта имеет длину 3,370 дюйма и ширину 2,125 дюйма. Его высоту можно оценить по толщине, которая обычно составляет около 0,030 дюйма. Таким образом, размеры кредитной карты составляют 3,370 дюйма x 2,125 дюйма x 0,030 дюйма 9.0007
Длина Ширина Высота коробки
Когда дело доходит до измерения длины, ширины и высоты коробки, это можно сделать несколькими способами. Во-первых, вы можете использовать линейку или измерительную ленту, чтобы измерить размеры снаружи коробки. Это наиболее распространенный способ измерения размера коробки.
Другой способ измерить длину, ширину и высоту коробки — использовать процесс, называемый обклеиванием лентой. Здесь вы берете кусок ленты и отмечаете каждую сторону коробки в ее самой длинной точке, а затем измеряете расстояние между двумя отметками с помощью линейки или рулетки.
Здесь вы берете кусок ленты и отмечаете каждую сторону коробки в ее самой длинной точке, а затем измеряете расстояние между двумя отметками с помощью линейки или рулетки.
Последний способ измерить длину, ширину и высоту коробки — использовать объем. Это делается путем умножения длины на ширину и на высоту (Д х Ш х В). Это даст вам общий объем коробки в кубических дюймах или кубических сантиметрах.
Теперь, когда вы знаете, как измерить длину, ширину и высоту коробки, давайте рассмотрим несколько примеров:
Пример 1. Прямоугольная коробка в форме призмы размером 5 дюймов в длину, 4 дюйма в ширину и 3 дюйма в высоту общий объем 60 кубических дюймов (5 х 4 х 3 = 60).
Пример 2. Коробка в форме куба со сторонами 6 дюймов имеет общий объем 216 кубических дюймов (6 x 6 x 6 = 216).
Заключение
Мы надеемся, что эта статья об определениях и примерах длины, ширины и высоты оказалась для вас полезной. Помните, что при работе с объектами в реальном мире важно учитывать тот факт, что они часто не имеют идеальной геометрической формы. Однако понимание основных концепций этих трех измерений является отличной отправной точкой для всех, кто хочет больше узнать о геометрии и пространственных отношениях.
Однако понимание основных концепций этих трех измерений является отличной отправной точкой для всех, кто хочет больше узнать о геометрии и пространственных отношениях.
Длина, ширина, высота, глубина — Элементарная математика
Длина, ширина, высота, глубина
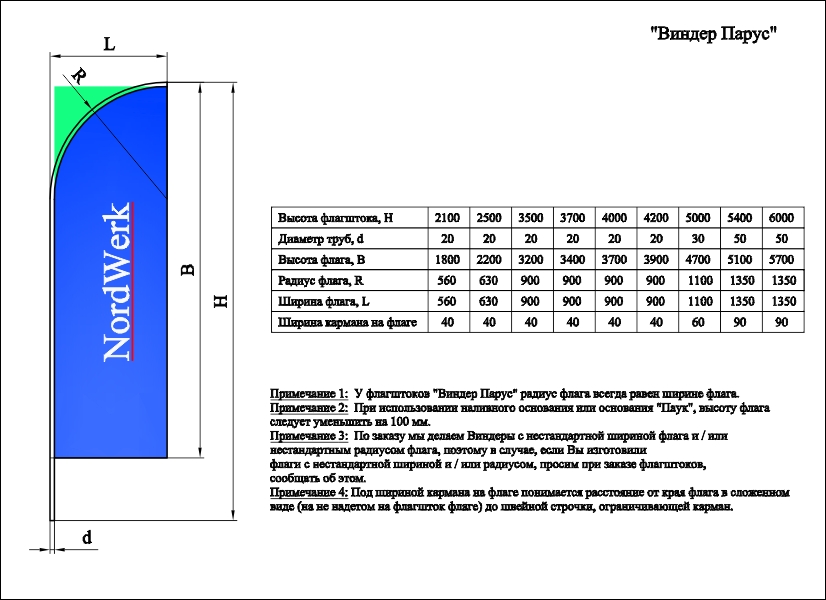
Вне урока математики контекст обычно определяет наш выбор словаря: длина строки, ширина слова дверной проем, высота флагштока, глубина бассейна. Но при описании прямоугольников или объектов в форме кирпича выбор лексики кажется менее ясным.
Вопрос: Должны ли мы обозначить два измерения прямоугольника длина и ширина ; или ширина и высота ; или даже длина и высота ? Существует ли «правильное» использование терминов длина , ширина , высота и глубина ?
Прямоугольники различной формы и положения.
Выбор лексики здесь полностью зависит от ясности и отсутствия двусмысленности. Математика не предписывает правил «правильного» использования этих терминов в данном контексте. В математике, как и везде, специализированная лексика служит для ясного и недвусмысленного общения. В этом случае наша естественная манера говорить дает нам некоторые ориентиры.
Математика не предписывает правил «правильного» использования этих терминов в данном контексте. В математике, как и везде, специализированная лексика служит для ясного и недвусмысленного общения. В этом случае наша естественная манера говорить дает нам некоторые ориентиры.
Длина: Если вы решите использовать слово длина , оно должно относиться к самому длинному измерению прямоугольника. Подумайте, как бы вы описали расстояние вдоль дороги: это длинное расстояние, длина дороги. (Слова вдоль , длина и длина th связаны между собой.) Расстояние поперек дороги говорит о том, насколько широка дорога с одной стороны до другой. это ширина дороги. (Слова wid e и wid th тоже родственны.)
Когда прямоугольник нарисован «наклонно» на странице, как здесь, обычно яснее всего обозначить длинную сторону как «длину», а другую боковая «ширина», как если бы вы маркировали дорогу.
Наклонный прямоугольник.
Высота: Когда прямоугольник нарисован с горизонтальной и вертикальной сторонами, слово высота дает понять, какой размер имеется в виду; высота обозначает высоту (высоту) прямоугольника. Это позволяет легко указать другое измерение — как ширина прямоугольника от стороны до стороны — с помощью слова ширина . И если поперечный размер больше, чем высота, также допустимо называть его длиной прямоугольника, так как это не создает путаницы.
Прямоугольники различной ориентации.
Обратите внимание, что в этом случае, когда используется высота , сравнительный размер не имеет значения. Потому что высота всегда вертикальна, размеры, ширина или высота могут быть больше.
Когда слово высота используется в сочетании с основанием , оно имеет особое значение, которое не обязательно относится к вертикальному измерению.
Для некоторых непрямоугольных форм термины длина , высота или ширина остаются неясными, четко показывают, что вы имеете в виду, и ссылаются на них как на «это расстояние» или «это измерение».
Три измерения
При названии размеров трехмерной фигуры единственное правило: иметь смысл и быть ясным . Это поможет использовать ярлыки.
Когда фигура «ровная», высота явно относится к вертикальному измерению — насколько высока фигура — независимо от того, является ли это измерение наибольшим, наименьшим или чем-то средним; длина (если вы используете это слово) относится к большему из двух других измерений. Но вы также можете ссылаться на другие измерения как на 9.0069 ширина
и глубина (и они в значительной степени взаимозаменяемы, в зависимости от того, что «кажется» широким или глубоким в фигуре). См. эти примеры. Когда высота неясна, например, если фигура не является «ровной», люди не могут знать, что имеется в виду под шириной, глубиной или высотой без меток, хотя длина , как правило, по-прежнему считается относящейся к самому длинному измерению на фигура.
