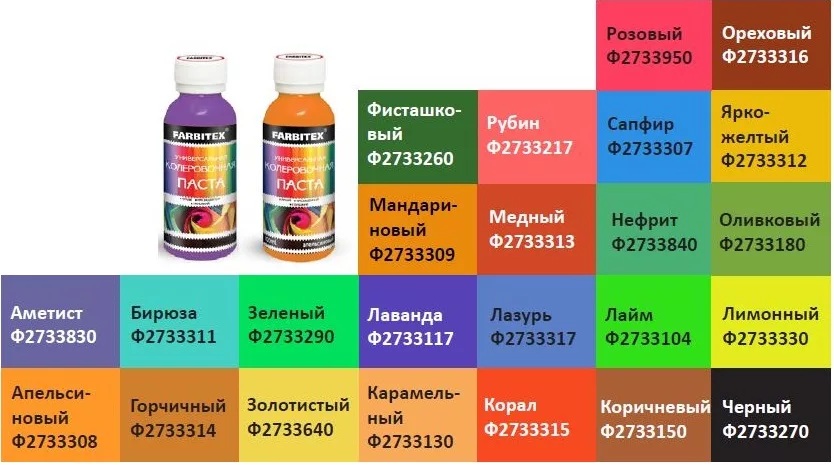
Палитра колеров красок
У нас вся палитра доступных цветов колера для фасадов стен. Как правило, колер выбирают в последнюю очередь. Сначала подготавливают фасад дома.
Сегодня штукатурная обработка по мокрой технологии популярна и востребована общей стоимостью и простотой выполнения. В «пирог» входят материал теплозащиты, клей на полимерцементной основе, армирующая конструкция и декоративная отделка.
7 шагов создания «Мокрого фасада»
- Подготавливается поверхность стен — зачистка и грунтование.
- Утеплитель монтируется на клей или дюбели.
- Наносится армирующий штукатурный слой.
- Устанавливается фасадная стеклосетка.
- Подготавливается поверхность к декоративным работам — грунтование и нанесение базового штукатурного слоя.
- Наносится декоративная штукатурка.
- Выбирается цветной колер и производится финишная окраска стен в 2 слоя.
Все компоненты должны быть тесно связаны между собой. Подбор теплоизоляционного, пароизоляционного и гидроизоляционного материалов должен производиться одновременно. Вовсе не обязательно обращаться к профессиональным строителям. У нас на сайте вы можете приобрести готовые системы.
Подбор теплоизоляционного, пароизоляционного и гидроизоляционного материалов должен производиться одновременно. Вовсе не обязательно обращаться к профессиональным строителям. У нас на сайте вы можете приобрести готовые системы.
Утепление фасада пенополистиролом подходит для кирпичных, панельных или построенных из керамзитобетонных блоков домов. Деревянные фасады нельзя утеплять полимерными материалами. Для них пригодны волокнистые конструкции.
Как подобрать колер для фасадных красок
Колер — краситель с насыщенным цветом. Состоит из пигментов, добавки для насыщенности и стойкости цвета, смолы и воды. Существуют красящие составы фасадной краски, которые колорируются. Краситель приобретает нужный оттенок, выбранный вами. Обратите внимание! Цвет колера может немного отличаться от того, что вы видите на экране из-за особенностей цветопередачи вашего девайса.
Фактура декоративной штукатурки или краски:
- Декоративная штукатурка «Камешковая»
- Декоративная штукатурка «Короед»
- Краски CT 42 или CT 54
Выберите понравившийся цвет фасада из каталога оттенков Ceresit.
Для наилучшего сочетания комбинируйте цвета, имеющие одинаковый символ. Например:
Более смелым, но всё же гармоничным решением будет сочетание двух разных стилей, как показано ниже
Комбинируйте максимум 2 стиля
Комбинируйте максимум 3 типа
Палитра Ceresit
Вам интересно, как происходит процесс колеровки Ceresit?
Преимущества колерованных красок для фасадов:
- возрастает эксплуатационный срок покрытия;
- повышается уровень истирания и выгорания;
- покрытие привлекает яркостью оттенка;
- большой выбор цветов пигментного вещества..
Кому подойдет светлый фасад?
Элегантные, классические тона с низким или средним уровнем яркости создают легкость. Цвета групп ЛЕС и ЗЕМЛЯ создают чувство покоя и расслабленности. Идеально подходит для загородных домов, коттеджей и баз отдыха.
Цвета групп ЛЕС и ЗЕМЛЯ создают чувство покоя и расслабленности. Идеально подходит для загородных домов, коттеджей и баз отдыха.
Лучше после стройки взять более светлый тон, впоследствии что-то менять, выбирая более насыщенные тона из той же палитры. Слишком темную основу потом сложно закрашивать. Ненасыщенные, мягкие тона, формируют легкий и невесомый дизайн.
Могут дополнятся более веселыми яркими оттенками палитры Природы: ПЕСОК, ВОДА и ЗЕМЛЯ. Красные и оранжевые тона приносят радость и энергию, в то время как голубые и серые оттенки подчёркивают класс и профессионализм.
Многоцветные фасады
Яркий стиль сложно сделать гармоничным. Мы с удовольствием поможем вам подобрать цвета так, чтобы это выглядело красиво. Главное выбрать 2–3 цвета, при этом один будет фоновый.
Строение может контрастировать по цвету с окружающей панорамой — своеобразный акцент придает облику дома завершенный вид. Палитра группы ВОДА создает молодежный, заряженный энергией и свежестью стиль. Эта группа цветов самая яркая.
Палитра группы ВОДА создает молодежный, заряженный энергией и свежестью стиль. Эта группа цветов самая яркая.
Городские формы богаты зелеными и коричневыми тонами палитры Природы: ПЕСОК и ЛЕС. Домик «растворяется» на фоне леса или среди зарослей сада.
Внимание! Соответственно правилам колорирования, более темным должен быть фундамент или цоколь. Цвет кровли фасада белого цвета не должен сливаться с основным тоном. Обычно он темнее, но много зависит от материала и стилистики постройки.
Рекомендации по выбору цвета для покраски фасада
- разными красками лучше красить многоэтажные дома с архитектурными украшениями. Небольшая постройка будет выглядеть визуально «раздробленной»;
- белый и светлые тона зрительно увеличивают дом, темные обладают обратным эффектом;
- если у постройки есть дефекты, лучше использовать натуральные оттенки камня и древесины. Не стоит привлекать внимание яркими цветами.

Колеровочные карты и таблицы цвета
(495) 197-77-51
пн-пт 9:00 — 19:00
UDecor Интернет-магазин
Колеровочные карты
Цвета Капарол 3D System PLUS
Палитра Caparol 3D System Plus (Капарол 3Д Систем плюс). Таблица цветов
Посмотреть цвета
Цвета Капарол COLOR System
Палитра Caparol ColorSystem (Капарол Колор Систем). Таблица цветов
Посмотреть цвета
Цвета Капарол Alpina Color
Палитра Caparol Alpina Color (Капарол Алпина Колор). Таблица цветов
Посмотреть цвета
Цвета Капарол Color Compact
Палитра Caparol Color Compact (Капарол Колор Компакт). Таблица цветов
Посмотреть цвета
Цвета Капарол Fassade
Палитра Caparol Fassade A1 (Капарол Фасаде А1). Таблица цветов
Посмотреть цвета
Цвета Московская Цветовая Палитра
Палитра Московская. Таблица цветов
Таблица цветов
Посмотреть цвета
Цвета RAL Classic
Палитра RAL K7 Classic (РАЛ К7 Классик). Таблица цветов
Посмотреть цвета
Цвета RAL Design
Палитра RAL D2 Design (РАЛ Д2 Дизайн). Таблица цветов
Посмотреть цвета
Цвета RAL Effect
Палитра RAL E3 Effect (РАЛ Е3 Эффект). Таблица цветов
Посмотреть цвета
Цвета СТО StoColor System
Палитра StoColor system (СтоКолор Систем). Таблица цветов
Посмотреть цвета
Цвета Alpina Color Mix
Палитра Alpina COLOR MIX (Альпина Колор микс). Таблица цветов
Посмотреть цвета
Цвета Капарол DI PERLA
Палитра StuccoDecor DI PERLA Цвета и Оттенки. Таблица цветов
Посмотреть цвета
Цвета Тиккурила Symphony
Палитра TIKKURILA Symphony (Тиккурила Симфония). Таблица цветов
Таблица цветов
Посмотреть цвета
Цвета Monicolor
Палитра Monicolor (Мониколор). Таблица цветов
Посмотреть цвета
Цвета Little Greene
Палитра Little Greene (Литл Грин). Таблица цветов
Посмотреть цвета
Цвета Тиккурила Fasade
Палитра TIKKURILA Fasade (Тиккурила Фасад). Таблица цветов
Посмотреть цвета
Цвета NCS INDEX edition 2
Палитра NCS INDEX edition 2 (НКС Индекс Собрание 2). Таблица цветов
Посмотреть цвета
Цвета Дюлакс Dulux Trade colour
Палитра Dulux Trade colour palette (Дюлакс Трейд). Таблица цветов
Посмотреть цвета
Цвета Histolith
Палитра Histolith (Хистолит). Таблица цветов
Посмотреть цвета
Цвета Дюфа Dufa Vollton
Палитра Dufa vollton und abtonfarbe (Дюфа Волтон АбтонФарбе).
Посмотреть цвета
Создание цветовой палитры — рефакторинг пользовательского интерфейса
Вы когда-нибудь пользовались одним из этих причудливых генераторов цветовой палитры? Вы знаете, те, где вы выбираете начальный цвет, настраиваете некоторые параметры, которые, вероятно, включают в себя какой-то музыкальный жаргон, такой как «трезвучие» или «мажорная кварта», а затем получают пять идеальных образцов цвета, которые вы должны использовать для создания своего веб-сайта?
Этот расчетливый и научный подход к выбору идеальной цветовой схемы чрезвычайно соблазнителен, но не очень полезен.
Ну, если только вы не хотите, чтобы ваш сайт выглядел так:
Что вам на самом деле нужно
Вы не можете ничего построить с пятью шестнадцатеричными кодами. Чтобы построить что-то настоящее, вам нужен гораздо более широкий набор цветов на выбор.
Вы можете разделить хорошую цветовую палитру на три категории.
Серые
Текст, фоны, панели, элементы управления формами — почти все в интерфейсе серое.
Вам также понадобится больше оттенков серого, чем вы думаете — три или четыре оттенка могут показаться достаточными, но вскоре вы захотите иметь что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3. .
На практике нужно 8-10 оттенков на выбор (подробнее об этом позже). Не так много, чтобы тратить время на выбор между оттенком № 77 и оттенком № 78, но достаточно, чтобы убедиться, что вам не придется идти на слишком большие компромиссы.
Настоящий черный цвет имеет тенденцию выглядеть довольно неестественно, поэтому начните с действительно темно-серого цвета и постепенно переходите к белому.
Основной(ые) цвет(а)
Большинству сайтов нужен один, может быть два цвета, которые используются для основных действий, подчеркивания элементов навигации и т.д. Это цвета, которые определяют общий вид сайта – те, которые делают вас думайте о Facebook как о «синем», хотя на самом деле он в основном серый.
Как и в случае с серыми, вам потребуется на выбор несколько (5-10) более светлых и более темных оттенков.
Ультрасветлые оттенки можно использовать в качестве тонированного фона для таких вещей, как оповещения, а более темные оттенки отлично подходят для текста.
Акцентные цвета
Помимо основных цветов, каждому сайту требуется несколько акцентных цветов для сообщения пользователю различных вещей.
Например, вы можете использовать привлекающие внимание цвета, такие как желтый, розовый или бирюзовый, чтобы выделить новую функцию:
Вам также могут понадобиться цвета, чтобы выделить различные семантические состояния , например, красный для подтверждения деструктивного действия:
…желтый для предупреждающего сообщения:
…или зеленый для выделения положительной тенденции:
Вы мне также понадобятся несколько оттенков для этих цветов, хотя их следует использовать довольно экономно в пользовательском интерфейсе.
Если вы создаете что-то, где вам нужно использовать цвет, чтобы различать или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), вам может понадобиться еще больше акцентных цветов.
В целом, нередко требуется до десяти различных цветов с 5-10 оттенками в каждом для сложного пользовательского интерфейса.
Заранее определите свои оттенки
Когда вам нужно создать более светлый или более темный вариант цвета в вашей палитре, не мудрствуйте, используя функции препроцессора CSS, такие как «осветление» или «затемнение», для создания оттенков на лету. Вот так у вас получается 35 немного разных синих цветов, которые выглядят одинаково.
Вместо этого заранее определите фиксированный набор оттенков, который вы сможете выбирать во время работы.
Так как же все-таки собрать такую палитру?
Сначала выберите базовый цвет
Начните с выбора базового цвета для масштаба, который вы хотите создать — цвет в середине, на котором основаны ваши более светлые и более темные оттенки.
Настоящего научного способа сделать это не существует, но для основных и акцентных цветов хорошим практическим правилом является выбор оттенка, который будет хорошо работать в качестве фона кнопки.
Важно отметить, что здесь нет настоящих правил, таких как «начать с 50% яркости» или чего-то еще — каждый цвет ведет себя немного по-разному, поэтому вам придется полагаться на свое зрение.
Поиск границ
Затем выберите самый темный и самый светлый оттенки. В этом тоже нет настоящей науки, но полезно подумать о том, где они будут использоваться, и выбрать их, исходя из этого контекста.
Самый темный оттенок цвета обычно зарезервирован для текста, а самый светлый оттенок может использоваться для подкрашивания фона элемента.
Простой компонент оповещения является хорошим примером, который сочетает в себе оба этих варианта использования, поэтому он может стать отличным местом для выбора этих цветов.
Начните с цвета, соответствующего оттенку вашего основного цвета, и регулируйте насыщенность и яркость, пока не будете удовлетворены.
Заполнение промежутков
Когда у вас есть базовый, самый темный и самый светлый оттенки, вам просто нужно заполнить промежутки между ними.
Для большинства проектов вам понадобится не менее 5 оттенков каждого цвета, а возможно, и ближе к 10, если вы не хотите чувствовать себя слишком ограниченным.
Девять — отличное число, потому что его легко делить и немного упрощает заполнение пропусков. Назовем наш самый темный оттенок 900 , наш базовый оттенок 500 и самый светлый оттенок 100 .
Начните с выбора оттенков 700 и 300 , которые находятся прямо посередине промежутков. Вы хотите, чтобы эти оттенки казались идеальным компромиссом между оттенками с обеих сторон.
Это создает еще четыре отверстия в шкале ( 800 , 600 , 400 и 200 ), которые вы можете заполнить, используя тот же подход.
В итоге у вас должен получиться достаточно сбалансированный набор цветов, дающий достаточно возможностей для воплощения ваших дизайнерских идей без ощущения ограничений.
Как насчет серых?
Для серых цветов основной цвет не так важен, но в остальном процесс такой же. Начните с краев и заполняйте пробелы, пока не получите то, что вам нужно.
Выберите самый темный серый, выбрав цвет для самого темного текста в вашем проекте, и самый светлый серый, выбрав что-то, что хорошо подходит для тонкого не совсем белого фона.
Это не наука
Как бы это ни было заманчиво, вы не можете полагаться только на математику, чтобы создать идеальную цветовую палитру.
Систематический подход, подобный описанному выше, отлично подходит для начала работы, но не бойтесь вносить небольшие изменения, если это необходимо.
Как только вы на самом деле начнете использовать свои цвета в своих проектах, почти неизбежно вам захочется настроить насыщенность оттенка или сделать пару оттенков светлее или темнее. Доверяйте своим глазам, а не цифрам.
Просто постарайтесь не добавлять новых оттенков слишком часто, если это возможно. Если вы не усердно ограничиваете свою палитру, у вас может вообще не быть цветовой системы.
Если вы не усердно ограничиваете свою палитру, у вас может вообще не быть цветовой системы.
12+ лучших генераторов цветовых палитр на 2023 год
Когда вы выбираете цвет для дизайнерского проекта или проходите полное обновление бренда, огромное количество вариантов может показаться ошеломляющим.
Если вы не хотите увязнуть в оттенках, есть несколько полезных генераторов цветовых палитр, которые могут сделать процесс выбора цвета приятным и даже увлекательным.
После того, как вы сузили свой выбор цветов до нескольких оттенков, которые хорошо сочетаются друг с другом, добавлять их в ваши дизайны Venngage с помощью набора My Brand Kit легко и просто. Импортируйте новые фирменные цвета в свою инфографику, презентации и другие элементы дизайна одним щелчком мыши.
Давайте узнаем, что вам нужно знать о цветовых палитрах и о том, как работают наши любимые генераторы цветовых палитр.
Нажмите, чтобы перейти вперед:
- Что такое цветовая палитра?
- Как выбрать цветовую палитру
- Сколько цветов должно быть в цветовой палитре?
- Лучшие генераторы цветовых палитр
- Часто задаваемые вопросы о генераторах цветовых палитр
Что такое цветовая палитра?
Цветовая палитра — это набор цветов и оттенков, используемых художником или дизайнером. В домашнем дизайне термин «цветовая палитра» относится ко всем тканям, краскам и другим цветам, используемым в комнате. В графическом дизайне и брендинге этот термин чаще всего используется для обозначения точных оттенков цветов, которые составляют индивидуальность бренда.
В домашнем дизайне термин «цветовая палитра» относится ко всем тканям, краскам и другим цветам, используемым в комнате. В графическом дизайне и брендинге этот термин чаще всего используется для обозначения точных оттенков цветов, которые составляют индивидуальность бренда.
«Цветовая палитра» иногда используется взаимозаменяемо со словами «тема» и «схема». Все они ссылаются на одно и то же: набор цветов.
Хотите узнать больше о цветах? Вот все, что вам нужно знать о цветах… менее чем за 3 минуты:
Как выбрать цветовую палитру
один раз, включая личность вашего бренда, для каких активов будет использоваться цветовая палитра, какие оттенки используются другими игроками в вашей отрасли и многое другое.
Вот несколько советов, которые помогут вам выбрать цветовую палитру, подходящую для вашей организации:
Определите индивидуальность вашего бренда
Наука о цвете касается не только того, как цвета сочетаются друг с другом, но и того, как они воздействуют на людей. Разные цвета напоминают о разных чертах, и важно понимать, как вы планируете позиционировать свою организацию на рынке.
Разные цвета напоминают о разных чертах, и важно понимать, как вы планируете позиционировать свою организацию на рынке.
Большинство исследователей сходятся во мнении, что холодные цвета пробуждают чувство доверия и лояльности, а теплые цвета пробуждают энергию и волнение ума. Посмотрите на таблицу выше, чтобы увидеть цвета, связанные с прилагательными, описывающими ваш идеальный бренд.
Выберите основной цвет
Есть причина, по которой люди избегают носить красные рубашки в Target. Цвет настолько ассоциируется с ритейлером, что вы рискуете быть принятым за сотрудника. Определите один цвет, который больше всего связан с вашим брендом, и сделайте его доминирующим в вашем логотипе и во всех других аспектах вашего бренда.
Разветвление (если хотите)
Некоторые из самых узнаваемых мировых брендов, таких как Target, Netflix и Spotify, используют один жирный цвет практически для всего, что они делают. Это помогло этим компаниям создать мгновенно узнаваемые бренды.
Но другие бренды используют несколько оттенков одного и того же цвета, цвета, дополняющие основной оттенок или создающие сильный контраст, что может придать бренду элегантный и современный вид.
Хотите узнать больше о брендинге и выборе цветов? Прочтите запись в нашем блоге:
- Все, что вам нужно знать о выборе и использовании фирменных цветов
- Как подобрать цвета, чтобы заинтересовать читателей и эффективно общаться
Вернуться к оглавлению
Сколько цветов должно быть в цветовой палитре?
В целом, когда речь идет о фирменных цветах, чем меньше, тем лучше. Если их слишком много, вы рискуете замутить воду, когда дело доходит до укрепления индивидуальности вашего бренда. В частности, для новых компаний или тех, которые проводят ребрендинг, неясность с потребителями может означать провал вашей инициативы по брендингу.
Тем не менее, выбор нескольких цветов, которые хорошо смотрятся вместе, — это и искусство, и наука. Вот несколько терминов, которые вам необходимо знать при работе с генераторами цветовых палитр, которые мы подробно рассмотрим в следующем разделе:
Вот несколько терминов, которые вам необходимо знать при работе с генераторами цветовых палитр, которые мы подробно рассмотрим в следующем разделе:
- Монохроматический: Один цвет или оттенки одного цвета
- Аналоговые: Рядом друг с другом на цветовом круге
- Дополнительный: Напротив друг друга на цветовом круге 2: Один основной цвет и два дополнительных цвета, которые соседствуют с дополнительным цветом основного цвета
- Триадный: Три цвета, находящиеся на одинаковом расстоянии друг от друга на цветовом круге
- Tetradic: Всего четыре цвета, две пары дополнительных цветов
Вернуться к оглавлению
Лучшие генераторы цветовых палитр
Готовы приступить к разработке цветовой палитры вашего бренда? Ознакомьтесь с 13 лучшими генераторами цветовых палитр.
- Venngage
- Coolors
- Adobe Color
- Paletton
- Colormind
- Color Hunt
- ColorSpace
- BrandColors
- ColourLovers
- Curls
- Brandfolder
- ColorHexa
- Material.
 io
io - ColorLisa
1. Venngage
В типичном процессе проектирования вы выбираете цветовую палитру, собираете изображение, а затем вручную проверяете его на доступность с помощью средства проверки контрастности или симулятора дальтонизма.
Это означает, что вы должны смешивать, подбирать, тестировать и тестировать повторно, пока не найдете то, что работает.
Перевод: это тонна проб, ошибок и времени… так что сэкономьте дополнительное время и усилия, перевернув этот процесс!
С на 100 % бесплатным генератором цветовых палитр со специальными возможностями от Venngage вы можете создавать ряд красивых, совместимых с WCAG цветовых палитр одним из двух способов — без опыта проектирования или знаний о специальных возможностях.
Как это работает? Двумя способами:
- Рандомизировать . Не думайте дважды — бросайте кости и создавайте палитры на основе случайного цвета.

- Создать из HEX . Введите шестнадцатеричный код, чтобы открыть доступные палитры на основе выбранного вами цвета.
Независимо от того, какой маршрут вы выберете, вы увидите коэффициент контрастности каждого цвета по сравнению с черным или белым текстом. И каждая сгенерированная палитра придерживается коэффициента контрастности 4,5: 1 в соответствии с последними рекомендациями по доступности веб-контента (WCAG) 2.1 AA.
Другими словами, дизайны, созданные с использованием этих цветовых комбинаций, будут соответствовать требованиям и включительно.
Найдя понравившуюся палитру, просто нажмите Загрузить . Вы получите текстовый файл с шестнадцатеричными кодами для этой палитры и цвета текста, который с ней связан (#ffffff для белого текста и #000000 для черного текста).
Готов попробовать? Вы всего в одном клике от красивой и доступной цветовой палитры:
Coolors
Инструмент для просмотра цветовой палитры Coolors Coolors — это интуитивно понятный и надежный генератор цветовых палитр, который позволяет вам исследовать палитры на основе ключевых слов, создавать собственную цветовую палитру из загруженного изображения, смотреть, как ваш выбор выглядит для людей с дальтонизмом, создавать градиенты и многое другое.
Доступ к этому бесплатному инструменту с поддержкой рекламы можно получить через Интернет, но он также доступен в виде приложения для iOS, расширения Adobe и расширения Chrome. Пользователи могут видеть HEX-коды, а также значения цветов RGB и CYMK для каждого из выбранных ими оттенков, поэтому они могут быть уверены, что используют правильный цвет.
Вернуться к списку лучших генераторов цветовых палитр
Adobe Color
Средство проверки доступности Adobe ColorAdobe Color — еще один выдающийся инструмент, хотя он более технический, чем Coolors. Тем не менее, бесплатный инструмент позволяет всем пользователям, независимо от того, есть у них подписка на продукты Adobe или нет, извлекать темы из изображений, создавать цветовые палитры или создавать градиенты из загруженных изображений.
Пользователи также могут убедиться, что выбранный ими цвет удобен для людей с дальтонизмом, а также убедиться, что их оттенки могут служить фоном для текста. Тот факт, что оттенки хорошо сочетаются друг с другом, не всегда означает, что они будут хорошей комбинацией для текста.
Вернуться к списку лучших генераторов цветовых палитр
Paletton
Инструмент для создания цветов PalettonPaletton выглядит пугающе, потому что интерфейс выглядит довольно техническим, и действительно, бесплатный генератор цветовых палитр поддерживается наукой о цвете. Отрегулируйте расстояние цветового круга, чтобы выбрать оттенки, похожие на ваш основной цвет или противоположные на цветовом круге.
Пользователи могут выбирать из предустановок, которые генерируют монохроматические, смежные или дополнительные трехцветные и четырехцветные варианты, или они могут изменять отдельные выборки, чтобы увидеть, как меняются оттенки. Это не так интуитивно понятно, как некоторые другие варианты в этом списке, но если вам нужен генератор цветовой палитры без излишеств, основанный на научных данных, это ваш лучший выбор.
Вернуться к списку лучших генераторов цветовых палитр
Colormind
Colormind симулятор цветовой палитры Colormind уникален среди генераторов цветовых палитр в этом списке, поскольку он позволяет вам создать цветовую палитру и посмотреть, как она будет выглядеть на веб-сайте. Хотя он был создан веб-разработчиками и для них, имитация внешнего вида веб-сайта — отличный способ определить, будет ли работать ваша цветовая схема, прежде чем вы увидите ее в действии.
Хотя он был создан веб-разработчиками и для них, имитация внешнего вида веб-сайта — отличный способ определить, будет ли работать ваша цветовая схема, прежде чем вы увидите ее в действии.
Попросите бесплатную систему с искусственным интеллектом сгенерировать цветовые схемы или зафиксируйте пару ваших лучших вариантов и заполните пробелы оттуда. Как только вы увидите понравившийся цвет, зафиксируйте его в палитре и измените порядок, чтобы увидеть, как система изменит пример веб-сайта.
Воплотите это в жизнь: Как только вы найдете цветовую палитру, подходящую для вашего бренда, загрузите ее в набор Venngage My Brand Kit, чтобы вы могли применить ее ко всем своим дизайнерским ресурсам всего несколькими щелчками мыши.
Вернуться к списку лучших генераторов цветовых палитр
Color Hunt
ColorHunt самые популярные палитры Color Hunt — это бесплатная библиотека цветовых палитр, созданная художником, которая позволяет вам переключаться между новыми, модными или случайными вариантами. Хотя вы можете создать свою собственную четырехцветную палитру, самым большим преимуществом Color Hunt является огромное количество уже созданных цветовых палитр, которые могут вас вдохновить.
Хотя вы можете создать свою собственную четырехцветную палитру, самым большим преимуществом Color Hunt является огромное количество уже созданных цветовых палитр, которые могут вас вдохновить.
Скопируйте шестнадцатеричные значения цветов, которые вам нравятся, или создайте изображение, которым вы можете поделиться с коллегами, чтобы получить одобрение всей команды.
Вернуться к списку лучших генераторов цветовых палитр
ColorSpace
Палитры цветовых пространствColorSpace — это простой, интуитивно понятный инструмент, который позволяет вам вводить или выбирать оттенок из цветового круга и прокручивать различные палитры. Варианты включают градиенты, дополнительные, контрастные и другие.
Бесплатный инструмент явно создан для веб-разработчиков. Но художники и дизайнеры всех мастей могут извлечь выгоду из молниеносной генерации палитр, которую обеспечивает ColorSpace. Хотя это не позволяет интенсивно настраивать другие параметры, есть что сказать для предотвращения паралича анализа.
Вернуться к списку лучших генераторов цветовых палитр
BrandColors
Официальная галерея палитр BrandColorsBrandColors — это скорее инструмент для исследования цвета, чем генератор истинной цветовой палитры. Но это особенно полезно для организаций, разрабатывающих свой бренд, поскольку этот бесплатный инструмент показывает официальные цвета брендов сотен компаний, спортивных команд и других организаций.
Просмотрите варианты или выполните поиск подходящих марок. Это полезно для тех, кто хочет избежать конфликта с конкурентом, а также для тех, кто хочет найти похожий цвет в палитре другого бренда. Выберите цветовые коды оттенков, которые вы хотите имитировать (или избежать), или поделитесь ссылкой на палитру со своими коллегами.
Вернуться к списку лучших генераторов цветовых палитр
ColourLovers
Средство создания цветовых палитр ColourLovers ColourLovers — это творческое сообщество, в котором художники делятся созданными ими цветовыми палитрами, а также узорами и другими элементами дизайна. Вы также можете читать сообщения в блогах на темы, связанные с дизайном, в дополнение к изучению цветовых схем.
Вы также можете читать сообщения в блогах на темы, связанные с дизайном, в дополнение к изучению цветовых схем.
Бесплатный генератор цветовой палитры в ColourLovers довольно техничен и не идеален для начинающих. Но вы можете исследовать цвета и то, как они сравниваются и контрастируют, пока не найдете идеальное сочетание. Базовая версия генератора проще в использовании, но вы не сможете автоматически генерировать дополнительные или контрастные оттенки.
Не знаете, сколько цветов использовать? Мы можем помочь вам определить, сколько цветов и какие типы цветовых семейств подходят для вашего бренда.
Вернуться к списку лучших генераторов цветовых палитр
Culrs
Галерея цветовых палитр Culrs Culrs — бесплатная, простая в использовании библиотека цветовых палитр. Вы не сможете полностью настроить свою цветовую палитру, но это отличный способ вдохновиться монохромными, контрастными или взаимодополняющими схемами, подкрепленными наукой.
Исследуйте семейство цветов, выбирая монохромные палитры, или смешивайте их, находя холодные и теплые оттенки, которые хорошо сочетаются или выделяются друг на друге. Когда вы найдете нужный цвет, просто скопируйте HEX-код, щелкнув по нему.
Вернуться к списку лучших генераторов цветовых палитр
Brandfolder
Экстрактор цветов Brandfolder и реальная палитраИнструмент цветовой палитры Brandfolder извлекает цветовую схему из изображения, включая загруженные файлы или изображения из Интернета. Хотя этот бесплатный инструмент не допускает особых настроек, он является одним из лучших в распознавании цветов на изображениях.
Как вы можете видеть на скриншотах выше, мы загрузили изображение шлема «Сиэтл Сихокс», и экстрактор почти полностью передал фирменные цвета команды. Это означает, что ИИ экстрактора хорошо обучен находить доминирующие цвета, а не просто случайные.
Вернуться к списку лучших генераторов цветовых палитр
ColorHexa
Цветовая информационная панель ColorHexa ColorHexa — бесплатный инструмент без излишеств для создания градиентов, цветовых кодов, цветовых схем и предварительного просмотра текста. Система автоматически генерирует все элементы, поэтому единственным вариантом настройки является цвет, который вы выбираете в начале.
Система автоматически генерирует все элементы, поэтому единственным вариантом настройки является цвет, который вы выбираете в начале.
Тем не менее, система быстро генерирует палитры, которые помогут вам увидеть, какие оттенки хорошо сочетаются с введенным вами цветом. Это также полезный инструмент для преобразования цвета из одной системы, например значений HEX, в другую, например RGB или CMYK.
Вернуться к списку лучших генераторов цветовых палитр
Material.io
Симулятор специальных возможностей Material DesignMaterial Design — это система, созданная Google, чтобы помочь разработчикам, дизайнерам и другим людям создавать приложения для устройств Android. Цветовой инструмент Material.io довольно технический, но это также отличный способ увидеть, как выбранная вами цветовая схема будет выглядеть на устройстве Android.
Выберите цвет или введите значение цвета, и система автоматически сгенерирует дополнительную палитру. Выберите прокрутку различных пользовательских интерфейсов или посмотрите, насколько разборчивым будет текст в выбранной вами палитре.
Вернуться к списку лучших генераторов цветовых палитр
ColorLisa
Color Lisa, одноименная цветовая палитра, шедевр Да ВинчиColor Lisa — это уникальный бесплатный инструмент, который каталогизирует основные цветовые схемы, используемые в некоторых из самых известных произведений искусства в истории человечества. Это не генератор цветовой палитры, но он обязательно вдохновит вас цветом.
Большой фанат Джексона Поллока? А может, Баския вам больше по скорости? Выберите художника и просмотрите палитры, созданные на основе его самых известных работ. Новые работы добавляются регулярно, поэтому не беспокойтесь, если вашего любимого произведения искусства еще нет.
Набор «Мой бренд» от Venngage — это идеальный способ упорядочить новую цветовую палитру и другие элементы фирменного стиля и убедиться, что они правильно применяются ко всему, что создает ваша команда.
Вернуться к оглавлению
Часто задаваемые вопросы о генераторах цветовых палитр
У вас есть дополнительные вопросы о генераторах цветовых палитр? У нас есть ответы.
Что такое генератор цветовой палитры?
Генератор цветовой палитры — это онлайн-инструмент, который генерирует случайную цветовую палитру или позволяет пользователям выбирать цвета, которые хорошо сочетаются с указанным оттенком.
Где я могу найти цветовую палитру?
Пользователи могут загружать изображения из Интернета или со своих устройств для извлечения цветовых палитр с помощью нескольких генераторов цветовых палитр, включая Coolors, Adobe Color и Brandfolder.
Как пользоваться генератором цветовой палитры?
Некоторые цветовые палитры генерируют случайные или загруженные палитры оттенков, которые хорошо сочетаются друг с другом, в то время как некоторые позволяют пользователям выбрать несколько цветов, чтобы зафиксировать их и найти оттенки, которые дополняют или контрастируют с ними.
Как найти лучшую цветовую палитру?
Прежде чем выбирать основной цвет и дополнительные оттенки, чтобы дополнить цветовую палитру, необходимо учитывать индивидуальность своего бренда.
