Дизайн участка 6 соток с домом (77 фото) — фото
Алексей Коровин ландшафтный дизайнер
Красивая планировка дачного участка
Ландшафт между домом и забором
Дизайнерский ландшафт дачного участка
Ландшафт прямоугольного участка
Обустройство дачного участка
Ландшафт заднего двора
Ландшафтное проектирование участка
Планировка огорода
Планировка участка 20 соток с бассейном
Визуализация дачного участка
Планировка садово — огородного участка 10 соток
Планировка участка 15 соток
Обустройство участка загородного
Распланировать дачный участок 8 соток
Сад на маленьком участке
Благоустройство дачного участка 6 соток
Проект ландшафта участка
Ландшафтное проектирование участка
Обустройство участка загородного
Газон (ландшафт)
Ландшафт коттеджного участка
Ландшафт дачного участка
Ландшафт 10 соток
Ландшафтный дизайн дачного участка 6 соток
Ландшафт дачного участка
Дачный участок с домом
Ландшафты дачных участков 10 соток
Планировка участка 10 соток 25х40
Планировка участка с беседкой
Ландшафт дачи 6 соток
Ландшафт участка 15 соток
Монтвилл ландшафтный
Планировка земельного участка 10соток с домом
Планировка дачного участка
Обустройство дачного участка
Планировка участка 4 сотки
Планировка ландшафта участка
Оформление дачного участка
Обустройство дачного участка
Красивый садовый участок
Террасирование участка 10 соток
Ландшафтный проект участка 5 соток
Ландшафт дачи 5 соток
Ландшафт участка 10 соток
Планировка участка 20 соток с домом и баней и хозпостройками
Планировка участка с беседкой
Планировка садово — огородного участка 10 соток
Ландшафт прямоугольного участка
Планировка участка 13. 5 соток
5 соток
Ландшафтные проекты на 6 сотках
Ландшафт загородного участка
Ландшафт прямоугольного участка
Благоустройство маленького участка
Ландшафт дачного участка проект
Планировка участка 20 соток с прудом
Планировка участка 8 соток 25х32
Планировка дачного участка
Планировка коттеджного участка
Ландшафт маленького участка
Планировка ландшафта участка
Двор загородного дома
Ландшафт участка 7 соток
Ландшафтное проектирование участка
Ландшафт прямоугольного участка
Ландшафтное проектирование участка
Красивые дачные участки
Ландшафтный проект
Планировки дачных участков
Проекты дачных участков
Красивая планировка дачного участка
Планировка ландшафта дачного участка
Проект ландшавтаучастка
Ландшафт участка 10 соток с домом
Кеннеди Макрэ ландшафтный дизайнер
Ландшафт в деревенском стиле
|
Благоустройство и озеленение территории Посадка и продажа крупномеров деревьев Ландшафтное проектирование и дизайн Готовый ландшафтный проект участка Аренда техники и доставка сыпучих материалов Продажа растений Ландшафтное консультирование Полив, освещение Дренаж участка Газоны Абонентское обслуживание территории Купить по акции в сентябре крупномеры, большие и взрослые деревья из питомника растений!
Твитнуть |
Z-lines.
Смета на посадку растений для участка 6-10 соток
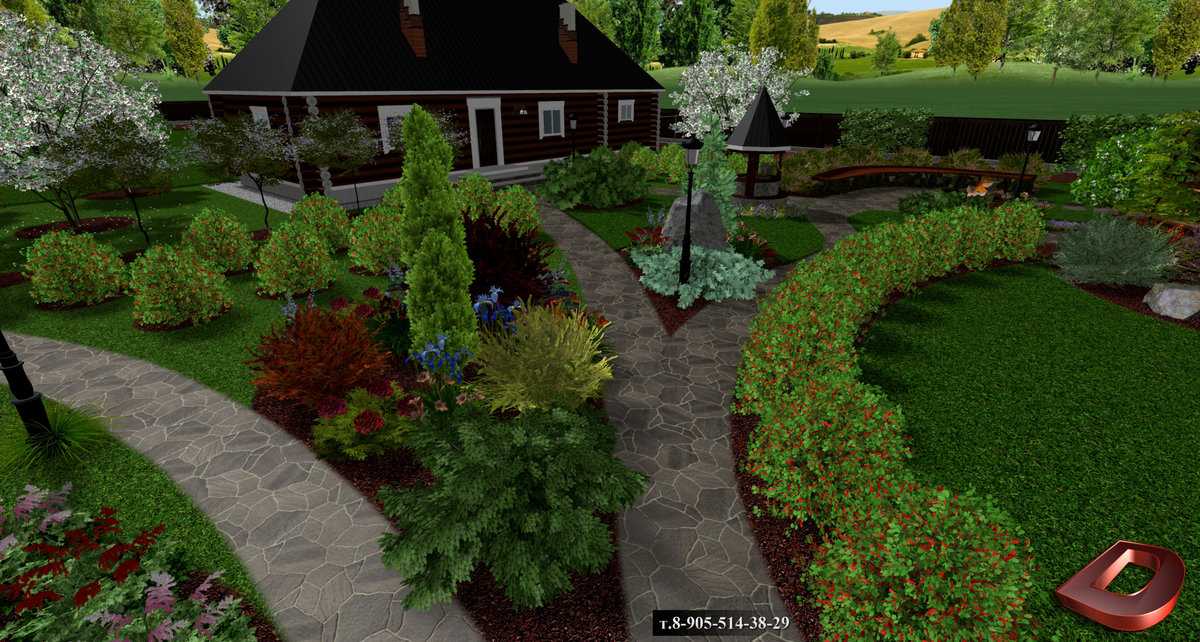
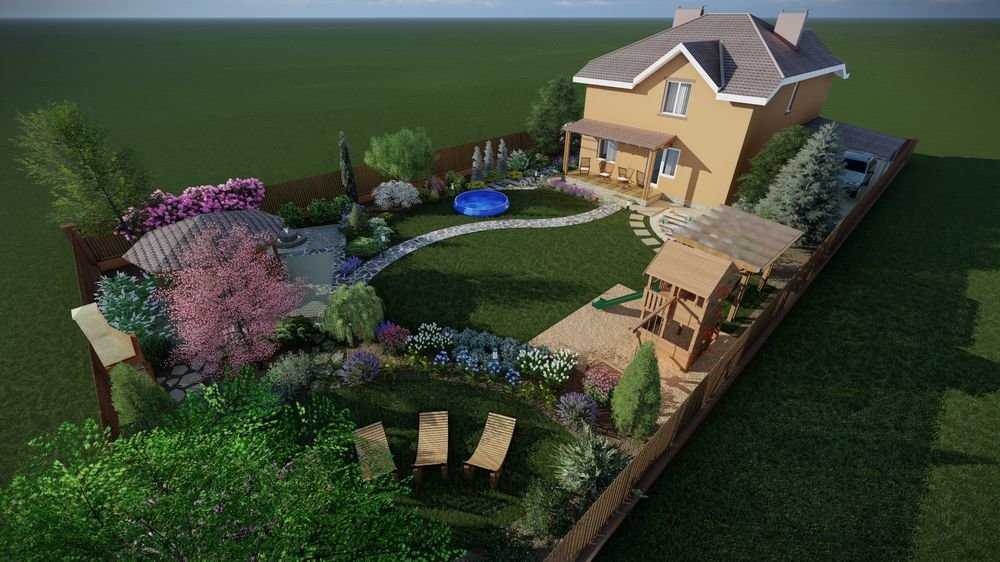
Перед домом в левом углу участка расположена ель колючая голубая, которая будет служить новогодним деревом в зимние праздники. На участке запроектированы миксбордеры из многолетних декоративных растений. Миксбордер, расположенный около входа состоит из флокса метельчатого, астильбы гибридной, ириса сибирского, манжетки мягкой и других декоративных растений. Многолетние растения хорошо сочетаются с кустарниками и могут служить хорошими наполнителями сада. Терраса возле дома проектируется с из террасной доски. На террасе будет расположена плетеная мебель для отдыха и летних обедов. Также на террасе планируется расположить контейнерные растения. В контейнеры будут высажены сезонные растения — это ампельная петунья, самшит и туя. Дополнительная площадка для отдыха окружена деревьями, декоративными кустарниками с красивой листвой и цветами, а также другими яркими, живописными растениями.
Если планировка пространства вокруг дома вызовет затруднения, попробуйте представить его в виде комнаты вне стен дома. Точно так же как комната в доме ограничена полом, стенами и потолком, границы комнаты вне стен дома представляют собой горизонтальную плоскость (поверхность садового участка), вертикальную плоскость (стены, заборы и т.
Пространство имеет свои характеристики и настроение. Замкнутое пространство подходит для уединенного сада, просматриваемое – вызывает чувство беззащитности. Взаимодействие между массами и пустотами создает структуру сада. Когда пустоты преобладают, сад кажется более просторным и открытым. Пространство не обязательно статично, оно может растекаться, как вода. Скорость, с которой оно растекается, может изменяться. Оно может двигаться медленно (вдоль широкой дороги или вокруг посадок кустарников на лужайке, чтобы заполнить пустоту) или быстро (с силой протискиваясь по узкой тропе). Это очевидное движение пространства, созданное массами, между которыми оно растекается, производит эффект гораздо более сильный, чем любое число отдельно растущих насаждений или яркие тона в дизайне.
Заказать ландшафтный проект участка 6 соток вы можете, позвонив нам по телефону.
Смотреть также
|
||||||||||||||||||||||
6 шагов для создания успешных веб-сайтов — Smashing Magazine
- 11 минут чтения UX, Веб-дизайн, Брендинг, Удобство использования, Маркетинг, Стратегия, Стратегия продукта
- Поделиться в Twitter, LinkedIn
Об авторе
Дмитрий Фадеев — создатель Usaura, сервиса микроюзабилити-тестирования, и основатель UsabilityPost, блога о хорошем дизайне и пользовательском опыте. …
Больше о
Дмитрий ↬
…
Больше о
Дмитрий ↬
Веб-дизайн — это не искусство. Он включает в себя целый набор различных навыков — от копирайтинга и типографики до верстки и искусства — все они объединены для создания интерфейса, который не только отличается приятной эстетикой, но и передает функции и облегчает доступ к своему контенту.
Но для того, чтобы объединить все эти элементы веб-дизайна вместе и добиться успешных результатов, у вас должно быть четкое направление, направление, которое будет направлять каждый аспект вашего дизайна к общим целям. Вы должны мыслить стратегически .
Что такое стратегический дизайн?
Стратегический дизайн — это сочетание целей вашей организации с каждым аспектом процесса проектирования. Вы не просто разрабатываете пользовательский интерфейс, который хорошо выглядит, удобен и доступен. Вы разрабатываете интерфейс, который поможет вам достичь целей вашей организации .
Вы не просто разрабатываете пользовательский интерфейс, который хорошо выглядит, удобен и доступен. Вы разрабатываете интерфейс, который поможет вам достичь целей вашей организации .
Больше после прыжка! Продолжить чтение можно ниже ↓
. Существует множество веб-сайтов, которые выглядят фантастически и соответствуют последним тенденциям в дизайне, но часто с треском проваливаются в своих предназначенных функциях. Тенденции в дизайне, конечно, важны, потому что они дают вам свежее вдохновение и новые техники, но реализация этих техник и стилей должна быть продуманной.0015 умный и целеустремленный . Например, блог — это не маркетинговая брошюра; вы должны сосредоточиться на удобстве использования и удобочитаемости, а не на стиле. Точно так же рекламный веб-сайт для компьютерной игры должен содержать графику и стили, отражающие определенное ощущение и стиль; здесь очень важна эстетика.
Когда дизайнер просто реализует внешний вид, модный в данный момент (вспомните тренды Web 2. 0), не задумываясь о том, как они соответствуют функциям веб-сайта или стоящего за ним бизнеса, конечный результат вряд ли будет очень эффективным .
0), не задумываясь о том, как они соответствуют функциям веб-сайта или стоящего за ним бизнеса, конечный результат вряд ли будет очень эффективным .
Веб-дизайн — это создание интерфейса, который сообщает о функциях, удобен в использовании и доступен, а также вызывает нужные эмоции и чувства. Эффективный веб-дизайн требует, чтобы все эти элементы соответствовали целям вашего веб-сайта и синхронизировались с организационными целями веб-сайта. Стратегический дизайн заключается в определении этих целей и использовании их для управления вашим дизайном.
Давайте посмотрим, как мы можем использовать шесть шагов для стратегического обдумывания проекта веб-дизайна:
1. Поставьте перед собой цели
Первое, что вам нужно сделать перед началом работы над проектом веб-дизайна, — это четко определить цели вашего клиента или организации. Что вы пытаетесь достичь с помощью нового веб-сайта или редизайна? Какова основная цель веб-сайта ? Спросите своего клиента, своего менеджера или себя, что это такое. Если они или вы еще не знаете, то их следует обсудить и согласовать. Четкое направление важно, если вы хотите, чтобы ваш дизайн имел цель.
Если они или вы еще не знаете, то их следует обсудить и согласовать. Четкое направление важно, если вы хотите, чтобы ваш дизайн имел цель.
Помните, что веб-сайт — это не произведение искусства; это интерфейс, выполняющий функцию . Эта функция может заключаться в продаже продуктов, доставке информационного контента, развлечении, информировании или предоставлении доступа к услуге. Какой бы ни была эта функция, ваш дизайн должен быть направлен на ее выполнение. Цели также важны, особенно если вы делаете редизайн. Спросите, почему вы делаете редизайн: вы хотите увеличить количество регистраций, уменьшить показатель отказов или, может быть, увеличить участие пользователей?
Взгляните на дизайн веб-сайта New York Times выше. Его функция заключается в доставке информационного контента. Минималистичный интерфейс прекрасно выполняет эту функцию, сливаясь с фоном.
В отличие от New York Times, AdaptD — это студия веб-дизайна, поэтому цель — не доставлять много контента, а впечатлять посетителей своим дизайном, демонстрировать галерею и рекламировать услуги компании. Визуальные эффекты здесь очень важны, и AdaptD обеспечивает работу в Интернете с красивыми изображениями и насыщенными цветами.
Визуальные эффекты здесь очень важны, и AdaptD обеспечивает работу в Интернете с красивыми изображениями и насыщенными цветами.
2. Определите вашу аудиторию
Кто ваша аудитория будет играть большую роль в том, как ваш веб-сайт должен выглядеть и функционировать. Здесь есть много демографических данных, которые могут повлиять на ваш дизайн, например, возраст, пол, профессия и техническая компетентность . Сайту компьютерной игры для более молодой аудитории нужен другой стиль, чем серьезному деловому журналу. Юзабилити должно играть большую роль для старшей и менее технически подкованной аудитории.
То, кто является вашей аудиторией, не только повлияет на общую эстетику веб-сайта, но также определит множество мелких деталей, таких как размер шрифта, поэтому убедитесь, что вы четко понимаете, кто будет использовать ваш веб-сайт.
Это неудачный редизайн рок-звезды jQuery. Дизайнер зашел слишком далеко, пытаясь создать ажиотаж, и поэтому не смог угодить более серьезной и технологичной аудитории. С тех пор графика рок-звезды сменилась более консервативным видом.
С тех пор графика рок-звезды сменилась более консервативным видом.
Целевая аудитория Disney — дети. Намерение состоит в том, чтобы развлечь и вовлечь эту молодую аудиторию, и дизайн делает это, заключая контент в веселый, красочный интерфейс с множеством визуальных и интерактивных элементов.
3. Определите имидж вашего бренда
Многие дизайнеры склонны чересчур вдохновляться последними тенденциями, а затем воплощать их в жизнь, не задумываясь сначала о том, какой образ они действительно должны создавать. Глянцевые кнопки, градиенты и отражающие полы могут подойти для некоторых веб-сайтов, но они могут не подойти для вашего бренда .
Подумайте о цвете . Подумайте о чувствах , которых вы хотите достичь, и о эмоциях , которые вы хотите вызвать. Ваш дизайн должен отражать индивидуальность и характер вашего бренда. Все имеет бренд; даже если вы не продаете продукт или услугу — например, если вы ведете блог — ваш веб-сайт все равно производит определенное впечатление, которое производит впечатление на ваших посетителей. Решите, каким должно быть это впечатление.
Решите, каким должно быть это впечатление.
Carbonica — это веб-сайт, призванный помочь людям сократить выбросы углекислого газа. Экологически чистый образ веб-сайта создан с использованием множества изображений и текстур из переработанной бумаги, а также землистых зеленых и коричневых тонов.
Restaurantica был веб-сайтом отзывов о ресторанах. Его дизайн иллюстрирует это, принимая внешний вид реального меню, которое вы могли бы увидеть в ресторане.
4. Целевое направление дизайна
Вы определили цель своего веб-сайта, поставили цели, которых хотите достичь, определили свою аудиторию и определили имидж своего бренда. Теперь можно приступать к его реализации. Так как ты согласовать проектные решения с вашей стратегией ? Позвольте мне проиллюстрировать это на вероятном примере.
Предположим, что ваша главная цель — увеличить количество подписчиков на вашу веб-службу. Как ваш дизайн может помочь в достижении этой цели? Я вижу здесь по крайней мере три вещи, которые будут иметь значение:
- Сделайте фрагмент «О программе» на вашей целевой странице как можно более ясным и кратким.
 Ваши посетители не должны путаться в функциях вашего веб-сайта.
Ваши посетители не должны путаться в функциях вашего веб-сайта. - Используйте цвет и контраст, чтобы выделить кнопку регистрации или ссылку. Если люди не смогут его найти, то у вас не будет много регистраций.
- Упростить процесс регистрации, удалив ненужные и необязательные элементы; люди могут заполнить их позже. Если форма выглядит длинной, люди могут отложить ее заполнение.
Это всего лишь три способа, с помощью которых вы можете привести свой дизайн к достижению цели увеличения количества подписок на ваши услуги. Ваши цели могут различаться, но стратегия одна и та же: сформировать и сфокусировать все элементы дизайна на достижении этих целей .
Та же стратегия применима к вашему бренду и аудитории: создайте эстетику, которая лучше всего им подходит. Если ваш веб-сайт направлен на развлечение, создайте «опыт». Вы можете свободно использовать множество цветов и изображений, чтобы сформировать этот опыт. С другой стороны, если вы разрабатываете веб-сайт, ориентированный на потребление информации, например, блог или журнал, сосредоточьтесь на удобстве использования и читабельности. Создайте интерфейс, который исчезает и не отвлекает пользователя от доступа к контенту.
Создайте интерфейс, который исчезает и не отвлекает пользователя от доступа к контенту.
Stubmatic был онлайн-кассовым приложением. У их внешнего веб-сайта две цели: объяснить, чем занимается служба, и заставить людей зарегистрироваться. Новые посетители могут оставаться на вашем сайте всего несколько секунд, поэтому, если вы не хотите их потерять, вы должны быть краткими. Вы можете сделать это с помощью:
- Использование больших изображений и диаграмм для иллюстрации функции вашего продукта или услуги.
- Показ скриншотов вашего приложения. Люди захотят увидеть, как это выглядит, прежде чем загружать или регистрироваться.
- Предоставление тура с использованием описательных примеров того, как ваша услуга может помочь им решить проблему. Покажите видео, если можете; чем меньше усилий нужно приложить людям, чтобы понять, как работает ваше приложение, тем лучше.
- Ссылка для регистрации доступна со всех страниц.
Чтобы добиться успеха, веб-сайт должен наилучшим образом использовать очень ограниченное количество внимания, которое посетители будут уделять ему, не только информируя , но и обучая тому, что делает ваш продукт, и продавая дает преимущества . Stubmatic эффективно использует элементы дизайна для достижения этих целей.
Stubmatic эффективно использует элементы дизайна для достижения этих целей.
TechCrunch — один из самых популярных технических блогов. Его новый дизайн удаляет все ненужные графические элементы со страницы. Остается только контент, реклама и навигация. Тонкие линии и оттенки серого создают структуру страницы, но при этом интерфейс почти незаметен и размещает содержимое прямо в первом ряду. Для блога, который публикует несколько новых статей в день, этот формат идеален, потому что он обеспечивает быстрый и легкий доступ к содержимому .
5. Оценка результатов
После того, как вы разработали и развернули свой веб-сайт, пришло время измерить ваш успех . Это так же важно, как и первые два шага, потому что, пока вы не проверите, насколько хорошо работает ваш дизайн, вы не узнаете, эффективен ли он для достижения ваших целей.
Если ваша цель — увеличить количество подписчиков на вашу службу, измерьте ее и посмотрите, оказывают ли ваши изменения положительное влияние. Если вы хотите увеличить количество подписчиков на свой блог, проверьте статистику RSS. Если вы хотите повысить вовлеченность пользователей, посмотрите, получите ли вы больше комментариев или сообщений на форуме или что-то еще, имеющее отношение к вашему контексту.
Если вы хотите увеличить количество подписчиков на свой блог, проверьте статистику RSS. Если вы хотите повысить вовлеченность пользователей, посмотрите, получите ли вы больше комментариев или сообщений на форуме или что-то еще, имеющее отношение к вашему контексту.
Конечно, вы также можете попросить людей оставить отзыв, и это очень хороший способ проверить, находитесь ли вы на правильном пути. Будьте осторожны, чтобы не реализовывать каждое предложение людей. У всех разные вкусы и желания, поэтому у каждого будет свое мнение о том, как должен выглядеть ваш сайт. Если вы собираете отзывы, ищите шаблоны ; посмотрите, есть ли общие проблемы, которые возникают, и решите их.
Измерение различных показателей веб-сайта — это целая наука, которая выходит за рамки этой статьи. Но какой бы глубокой ни была ваша аналитика на данном этапе, это не имеет большого значения; главное что по крайней мере, у вас есть способ измерить ваши ключевые цели . Вы можете использовать эту информацию, чтобы увидеть, движетесь ли вы в правильном направлении с вашим дизайном и с любыми будущими изменениями, которые вы или ваш клиент вносите.
Вы можете использовать эту информацию, чтобы увидеть, движетесь ли вы в правильном направлении с вашим дизайном и с любыми будущими изменениями, которые вы или ваш клиент вносите.
Даже если у вас ограниченный бюджет, вы можете использовать бесплатные инструменты, такие как Google Analytics, чтобы получить множество данных о том, как используется ваш веб-сайт, включая оверлеи ваших страниц, чтобы увидеть, по каким ссылкам люди чаще всего нажимают. а также возможность отслеживать воронки конверсии.
6. Кайдзен
Существует японская философия под названием «Кайдзен», которая фокусируется на постоянном улучшении с использованием маленьких шагов . Когда вы работаете над своим веб-сайтом, вы должны думать о Кайдзен, потому что версия, которую вы только что опубликовали, не является окончательной версией. Даже не обязательно иметь окончательную версию.
Вы всегда можете внести улучшения, и сама природа веб-сайта позволит вам внести их в любое время. Это связано с тем, что веб-сайт — это не журнал, который вы печатаете и продаете: как только копия журнала вышла из ваших рук, вы не можете вносить какие-либо изменения или исправлять орфографические ошибки или ошибки. Сайт, однако, сидит на вашем сервере: если вы найдете ошибку, вы можете сразу ее исправить. В том же духе можно ввести постепенные улучшения и обновления, чтобы сделать ваш веб-сайт более эффективным в выполнении своей функции .
Это связано с тем, что веб-сайт — это не журнал, который вы печатаете и продаете: как только копия журнала вышла из ваших рук, вы не можете вносить какие-либо изменения или исправлять орфографические ошибки или ошибки. Сайт, однако, сидит на вашем сервере: если вы найдете ошибку, вы можете сразу ее исправить. В том же духе можно ввести постепенные улучшения и обновления, чтобы сделать ваш веб-сайт более эффективным в выполнении своей функции .
Используя результаты ваших измерений, вы можете выявить проблемные зоны. Возможно, ваши посетители не могут найти ссылку на RSS-канал, или ваш показатель отказов слишком высок, или важная страница на вашем веб-сайте не получает достаточного количества посещений. Какой бы ни была проблема, всегда найдется способ ее улучшить.
Заключение
Суть стратегического проектирования заключается в простом здравом смысле: вы делаете что-то для определенной цели, поэтому, конечно, это должно выполняет эту задачу благодаря своей конструкции . Но на самом деле очень легко потерять цель и получить что-то красивое, но в конечном итоге не работающее в своем контексте. Очень легко попасть в ловушку, внедряя последние тенденции дизайна только потому, что они выглядят привлекательно, или формируя раздел вашего веб-сайта так, чтобы он напоминал другой веб-сайт, который вам действительно нравится, не задумываясь сначала о том, почему вы это делаете или как это вписывается в общую картину. цель вашего проекта.
Но на самом деле очень легко потерять цель и получить что-то красивое, но в конечном итоге не работающее в своем контексте. Очень легко попасть в ловушку, внедряя последние тенденции дизайна только потому, что они выглядят привлекательно, или формируя раздел вашего веб-сайта так, чтобы он напоминал другой веб-сайт, который вам действительно нравится, не задумываясь сначала о том, почему вы это делаете или как это вписывается в общую картину. цель вашего проекта.
Избегайте попадания в эти ловушки, продумывая каждое дизайнерское решение, которое вы принимаете. Почему эта кнопка такого цвета? Почему мы используем вкладки? Почему мы должны использовать здесь иконки? Как только вы выработаете привычку подвергать сомнению каждое свое дизайнерское решение, весь процесс станет гораздо более сфокусированным . Подумайте о продукте или организации, которую вы представляете. Подумайте о целевой аудитории и своем бренде. Что будет работать в этом контексте? Что ожидается? Как вы можете использовать дизайн, чтобы наилучшим образом выполнить цель веб-сайта? Не просто создайте красивый веб-сайт: сделайте веб-сайт, который действительно работает .
9 Руководящие принципы и рекомендации по исключительному веб-дизайну и удобству использования
Когда дело доходит до дизайна или редизайна веб-сайта, легко зациклиться на эстетике. Этот оттенок синего подходит? Логотип должен быть справа на экране или слева? Что, если мы поместим гигантский анимированный GIF в середину страницы?
Однако в мире, где у людей есть более 1,8 миллиарда веб-сайтов, на которые они потенциально могут попасть, вам нужно убедиться, что ваш сайт — это не просто красивое лицо. Он должен быть разработан с учетом удобства использования, простоты использования вашего веб-сайта и пользовательский опыт (UX)
Теперь вы можете потратить годы на изучение всех тонкостей этих дисциплин. Но чтобы дать вам отправную точку, мы собрали список основных рекомендаций и лучших практик, которые вы можете применить при следующем редизайне веб-сайта. или запуск сайта. Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся.
Давайте углубимся.
-
Руководство по дизайну веб-сайта
-
Рекомендации по дизайну веб-сайтов
-
Требования к дизайну веб-сайта
Руководство по дизайну веб-сайта
- Простота
- Визуальная иерархия
- Мореходность
- Консистенция
- Отзывчивость
- Доступность
- Традиционность
- Достоверность
- Ориентированность на пользователя
1. Простота
Хотя внешний вид вашего веб-сайта, безусловно, важен, большинство людей приходят на ваш сайт не для того, чтобы оценить его привлекательный дизайн. Они хотят выполнить какое-то действие или найти определенную информацию.
Таким образом, ненужные элементы дизайна (т. е. те, которые не служат никакой функциональной цели) будут только подавлять и мешать посетителям выполнять то, что они пытаются выполнить.
С точки зрения юзабилити и UX простота — ваш лучший друг. Если у вас есть все необходимые элементы страницы, сложно сделать слишком простым. Вы можете использовать этот принцип в различных формах, таких как:
- Цвета: По сути, не используйте много. В Handbook of Computer-Human Interaction рекомендуется использовать максимум пять (плюс-минус два) различных цветов в дизайне.
- Гарнитуры: Выбранные вами гарнитуры должны быть хорошо разборчивыми, поэтому ничего слишком вычурного и очень минимального рукописного шрифта, если таковой имеется. Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров.
- Графика: Используйте графику только в том случае, если она помогает пользователю выполнить задачу или выполнить определенную функцию (не добавляйте графику волей-неволей).

Вот отличный пример простого, но эффективного дизайна домашней страницы от HERoines Inc:
Источник изображения
2. Визуальная иерархия
Тесно связанная с принципом простоты, визуальная иерархия означает расположение и организацию элементов веб-сайта таким образом, чтобы посетители естественно тяготеть к наиболее важным элементам в первую очередь.
Помните, когда дело доходит до оптимизации удобства использования и взаимодействия с пользователем, цель состоит в том, чтобы побудить посетителей выполнить желаемое действие, но таким образом, чтобы это было естественно и приятно. Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.
В приведенном ниже примере из Spotify вы можете видеть, что основной заголовок «Получите 3 месяца Premium бесплатно» находится на вершине визуальной иерархии с его размером и позицией на странице. Это привлекает ваше внимание к их миссии прежде всего. Далее следует призыв к действию «Получите 3 месяца бесплатно». Пользователи могут щелкнуть этот CTA или просмотреть пункты меню выше, чтобы найти дополнительные действия.
Это привлекает ваше внимание к их миссии прежде всего. Далее следует призыв к действию «Получите 3 месяца бесплатно». Пользователи могут щелкнуть этот CTA или просмотреть пункты меню выше, чтобы найти дополнительные действия.
Источник изображения
3. Навигация
Планирование интуитивно понятной навигации на вашем сайте имеет решающее значение, чтобы помочь посетителям найти то, что они ищут. В идеале посетитель должен попасть на ваш сайт, и ему не нужно долго думать о том, куда щелкнуть дальше. Перемещение из пункта А в пункт Б должно быть максимально плавным.
Вот несколько советов по оптимизации навигации по вашему сайту:
- Старайтесь, чтобы структура вашей основной навигации была простой (и находилась в верхней части страницы).
- Включить навигацию в нижний колонтитул вашего сайта.
- Рассмотрите возможность использования хлебных крошек на каждой странице (кроме главной страницы), чтобы пользователи запоминали свой путь навигации.

- Включите панель поиска в верхней части сайта, чтобы посетители могли выполнять поиск по ключевым словам.
- Не предлагайте слишком много вариантов навигации на странице. Опять простота!
- Включите ссылки в свою копию страницы и четко укажите, куда ведут эти ссылки.
- Не заставляйте пользователей копать слишком глубоко. Попробуйте создать базовую каркасную карту всех страниц вашего сайта, расположенных в виде пирамиды: ваша домашняя страница находится вверху, и каждая связанная страница с предыдущей образует следующий слой. В большинстве случаев лучше держать карту не глубже трех уровней. Возьмем, к примеру, карту сайта HubSpot.
Источник изображения
Еще один совет: после того, как вы определились с основной (верхней) навигацией вашего сайта, держите ее последовательной. Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Это хорошо подводит нас к следующему принципу. ..
..
4. Согласованность
В дополнение к единообразию навигации общий внешний вид вашего сайта должен быть одинаковым на всех его страницах. Фон, цветовые схемы, шрифты и даже тон вашего письма — все это области, где согласованность оказывает положительное влияние на удобство использования и UX.
Это не значит, что каждая страница должна иметь один и тот же макет. Вместо этого создайте разные макеты для определенных типов страниц (например, целевых страниц, информационных страниц и т. д.). Последовательно используя эти макеты, вы облегчите посетителям понимание того, какой тип информации они могут найти на данной странице.
В приведенном ниже примере вы можете видеть, что Airbnb использует один и тот же макет для всех своих страниц «Помощь», что является обычной практикой. Представьте, что было бы с точки зрения посетителя, если бы каждая страница «Помощь» имела свой собственный уникальный макет. Вероятно, многие пожали бы плечами.
Источник изображения
5.
 Оперативность
Оперативность По данным Statista, 48% глобальных просмотров страниц были совершены с мобильных устройств, таких как смартфоны и планшеты. И согласно нашему исследованию, 93% людей покинули веб-сайт, потому что он не отображался должным образом на их устройстве.
Вывод: чтобы обеспечить действительно хорошее взаимодействие с пользователем, ваш сайт должен быть совместим со многими различными устройствами, которые используют ваши посетители. В мире технологий это называется адаптивным дизайном.
Адаптивный дизайн означает инвестиции в очень гибкую структуру веб-сайта. На адаптивном сайте содержимое автоматически изменяется и перетасовывается в соответствии с размерами любого устройства, которое использует посетитель. Этого можно добиться с помощью адаптированных для мобильных устройств HTML-шаблонов или путем создания специального мобильного сайта.
В конечном счете, гораздо важнее обеспечить удобство работы на разных устройствах, чем выглядеть одинаково на этих устройствах.
Источник изображения
Помимо удобства для мобильных устройств, стоит проверить совместимость вашего веб-сайта с разными браузерами. По всей вероятности, вы просматривали свой сайт только в одном веб-браузере, будь то Google Chrome, Safari, Firefox или что-то еще.
Сейчас самое время открыть ваши страницы в каждом из этих браузеров и оценить, как выглядят ваши элементы. В идеале особой разницы в представлении не будет, но нельзя знать наверняка, пока не увидишь сам.
6. Доступность
Цель веб-доступности — сделать веб-сайт доступным для всех, включая людей с ограниченными возможностями или ограничениями, которые влияют на их работу в Интернете. Как дизайнер веб-сайта, вы должны думать об этих пользователях в своем плане UX.
Как и скорость отклика, доступность распространяется на весь сайт: структуру, формат страницы, визуальные элементы, а также письменный и визуальный контент. Руководство по обеспечению доступности веб-контента (WCAG), разработанное Инициативой по обеспечению доступности веб-сайтов и Консорциумом всемирной паутины, устанавливает руководящие принципы доступности веб-сайтов. В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
- Воспринимаемый: Посетители осведомлены о содержании вашего сайта.
- Действующий: Функциональность вашего веб-сайта должна быть доступна по-разному.
- Понятно: Весь контент и оповещения легко понять.
- Надежный: Ваш веб-сайт можно использовать с различными вспомогательными технологиями, устройствами и браузерами.
Более подробное изучение этой темы см. в нашем Полном руководстве по веб-доступности.
7. Традиционность
Большой проблемой в веб-дизайне является баланс между оригинальностью и вашими ожиданиями. Большинство из нас являются опытными пользователями Интернета, и есть определенные соглашения, к которым мы привыкли со временем. К таким соглашениям относятся:
- Размещение главной навигации вверху (или слева) страницы.
- Размещение логотипа в левом верхнем углу (или в центре) страницы.

- Сделать логотип кликабельным, чтобы посетитель всегда возвращался на главную страницу.
- Наличие ссылок и кнопок, которые меняют цвет/вид при наведении на них курсора.
- Использование значка корзины покупок на сайте электронной коммерции. На значке также есть значок с номером, обозначающий количество товаров в корзине.
- Обеспечение наличия кнопок на ползунках изображений, которые пользователи могут нажимать для поворота слайдов вручную.
Хотя некоторые могут отказаться от них ради уникальности, это ошибка. Есть еще много места для творчества в рамках ограничений веб-конвенциональности.
Кратко рассмотрим еще одну область дизайна — архитектуру. Строительные нормы и правила введены в действие, чтобы люди могли легко и безопасно заселять помещения. Архитектор не жалуется на эти нормы и не нарушает их, потому что, помимо юридических последствий, они обеспечивают безопасность и комфорт гостей. Неважно, насколько ослепительно выглядит здание — если вы споткнетесь о неровную лестницу или не сможете выбраться из огня, вы можете предпочесть остаться снаружи.
Точно так же вы можете создавать незабываемые впечатления, оправдывая ожидания пользователей. Если вы нарушите ожидания пользователей, они могут чувствовать себя неловко или даже разочарованы вашим сайтом.
8. Достоверность
Соблюдение веб-конвенций повышает доверие к вашему сайту. Другими словами, это повышает уровень доверия к вашему сайту. И если вы стремитесь создать сайт, обеспечивающий наилучшее взаимодействие с пользователем, доверие имеет большое значение.
Один из лучших способов повысить доверие к себе — четко и честно рассказать о продукте или услуге, которую вы продаете. Не заставляйте посетителей копаться в десятках страниц, чтобы найти то, чем вы занимаетесь. Будьте прямолинейны на своей домашней странице и посвятите немного недвижимости объяснению ценности того, что вы делаете.
Еще один совет для доверия: создайте страницу с ценами, ссылку на которую также можно найти на главной странице. Вместо того, чтобы заставлять людей связываться с вами, чтобы узнать больше о ценах, четко укажите свои цены на своем сайте. Это делает ваш бизнес более надежным и законным.
Это делает ваш бизнес более надежным и законным.
Вот пример эффективной страницы с ценами на веб-сайте Box:
Источник изображения
9. Ориентированность на пользователя
В конце концов, удобство использования и взаимодействие с пользователем зависят от предпочтений конечных пользователей. . В конце концов, если вы не делаете дизайн для них, то для кого вы делаете дизайн?
Таким образом, хотя принципы, описанные в этом списке, являются отличной отправной точкой, последним ключом к улучшению дизайна вашего сайта является проведение тестирования пользователями, сбор отзывов и внесение изменений на основе того, что вы узнали.
И не утруждайте себя тестированием юзабилити. Вы уже вложили много времени в свой дизайн, что привносит в уравнение ваши собственные предубеждения. Получите тестировщиков, которые никогда раньше не видели ваш сайт, как и любого посетителя, впервые зашедшего на него.
Вот несколько инструментов пользовательского тестирования, которые помогут вам начать работу:
- Website Grader : Наш бесплатный инструмент оценивает ваш сайт на основе нескольких факторов: мобильных устройств, дизайна, производительности, SEO и безопасности.
 Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.
Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге. - Crazy Egg : Отслеживайте несколько доменов под одной учетной записью и получайте информацию о производительности вашего сайта, используя четыре различных интеллектуальных инструмента — тепловую карту, карту прокрутки, наложение и конфетти.
- Loop11: используйте этот инструмент для простого создания тестов удобства использования, даже если у вас нет опыта работы с HTML.
- Пользователь пьян : Заплатите Ричарду Литтауэру, чтобы он напился и просмотрел ваш сайт. Не верите мне? Мы попробовали.
Еще больше полезных опций см. в нашем списке лучших инструментов пользовательского тестирования.
Надеемся, что эти рекомендации будут полезны для информирования о структуре ваших веб-страниц и веб-сайта в целом. Но как применить эти рекомендации на практике? Давайте рассмотрим некоторые практические рекомендации, которым вы можете следовать в процессе проектирования.
Лучшие практики веб-дизайна
- Выберите типографику, которую легко читать и просматривать.
- Выберите цветовую схему, которая подходит вашему бренду.
- Используйте пробелы для разделения текста и других элементов.
- Используйте текстуру, чтобы добавить индивидуальности и глубины.
- Добавьте изображения, чтобы заинтересовать и проинформировать читателей.
- Упростите навигацию.
- Сделайте ваши призывы к действию выделяющимися.
- Оптимизация для мобильных устройств.
- Ограничить возможности, предоставляемые пользователям.
1. Выберите типографику, которая легко читается и просматривается.
Типографика относится к тому, как шрифт — то есть буквы и символы — расположен и представлен на странице. Поскольку типографика веб-сайта влияет не только на то, как мы читаем, но и на то, как мы относимся к тексту на веб-странице, важно тщательно выбирать.
В идеале вам нужен шрифт:
- легко читаемый
- легко снимается
- доступно для всех пользователей
- читаемость на разных устройствах и размерах экрана
Вы также хотите, чтобы он соответствовал внешнему виду вашего бренда. Например, роскошный модный бренд Burberry впервые за 20 лет обновил свой логотип в 2018 году. Он заменил старый шрифт с засечками на жирный шрифт без засечек, заглавные буквы, и отказался от эмблемы рыцаря. В результате получился более простой и современный логотип, который легче читать на любом экране, а также он отражает изменения в компании, которые делают ее более прозрачной и привлекательной для молодого поколения.
Источник изображения
2. Выберите цветовую схему, которая подходит вашему бренду.
Как и типографика, цвет может влиять не только на то, как мы понимаем контент и взаимодействуем с ним, но и на то, как мы к нему относимся. Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
- усиливать индивидуальность вашего бренда
- сделайте ваш сайт удобным для чтения и навигации
- вызвать эмоции
- хорошо выглядеть
Buzzfeed, например, использует желтый и красный основные цвета, чтобы привлечь внимание пользователей и заинтересовать их контентом. Он резервирует использование основного синего цвета, который ассоциируется с доверием, исключительно для ссылок и кнопок CTA. Обе эмоции идеально подходят для медиа-сайта.
Источник изображения
3. Используйте пробелы для разделения текста и других элементов.
Пробелы относятся к отрицательным областям в любой композиции. Пустое пространство предоставляет пользователям визуальные перерывы при обработке дизайна или контента веб-сайта, что не только эстетически приятно. Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Это означает, что вы можете использовать пробелы, чтобы избежать информационной перегрузки или паралича анализа, а также выделить важные элементы на странице. Это может помочь убедить пользователей совершить определенное действие, например подписаться на информационный бюллетень, купить вашу последнюю коллекцию и т. д.
Например, Eb & Flow Yoga Studio использует пробелы, чтобы подтолкнуть пользователей к определенному действию: записаться на трехнедельные занятия. Обратите внимание, что пробел не означает отсутствие цвета или изображения. Вместо этого это означает, что каждый элемент на странице расположен стратегически, с большим пространством между ними, чтобы не перегружать и не сбивать с толку посетителей.
Источник изображения
4. Используйте текстуру, чтобы добавить индивидуальности и глубины.
Напоминающие трехмерную тактильную поверхность, веб-текстуры призваны воспроизвести физическое ощущение осязания с другим ощущением — зрением. Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Взгляните на текстуру на главной странице ресторана Mony’s Tacos в Санта-Барбаре ниже. Это похоже на нарисованное мелом на доске, не так ли? Не знаю, как вы, но я почти чувствую мел на пальцах, просто глядя на него. Это идеальный вид для ресторана, который стремится стать предпочтительным выбором Funk Zone в Калифорнии для мексиканских деликатесов.
Источник изображения
5. Добавляйте изображения, чтобы заинтересовать и проинформировать читателей.
В дизайне веб-сайтов очень важно соблюдать баланс между текстом и изображениями. Включение визуальных эффектов может сделать ваш контент более информативным, привлекательным и запоминающимся. Вы наверняка слышали статистику, что люди запоминают только 20% прочитанного, но 80% того, что видят? Хотя точные проценты обсуждаются, основная идея — нет. Некоторым людям легче усваивать и обрабатывать информацию визуально.
Вот уникальный пример разделения текста изображениями с веб-сайта косметической компании. Это показывает, насколько бесконечны возможности включения изображений в дизайн вашего сайта.
Источник изображения
6. Упростите навигацию.
Навигация — один из важнейших элементов дизайна веб-сайта. Это влияет на то, переходят ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажимают кнопку «Назад». Вот почему важно сделать его максимально простым.
Многие веб-сайты выбирают горизонтальную панель навигации. Этот стиль навигации перечисляет основные страницы рядом и помещается в заголовок веб-сайта.
В качестве примера возьмем панель навигации на Blavity. Представленные разделы включают три категории контента — «Новости», «Отзывы» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Это обеспечивает посетителям легкий доступ к страницам, которые они, вероятно, ищут. Другие элементы навигации размещены в раскрывающемся меню с надписью «Дополнительно», поэтому их по-прежнему легко найти, но они не загромождают навигацию верхнего уровня. Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Источник изображения
7. Выделите свои призывы к действию.
CTA — это элементы на веб-странице, в рекламе или другом контенте, побуждающие аудиторию к действию. Призыв к действию может заключаться в том, чтобы зарегистрироваться, подписаться, начать бесплатную пробную версию или узнать больше, среди многих других.
Вы хотите, чтобы CTA выделялись в дизайне вашего сайта. Чтобы это произошло, подумайте, как вы используете цвет, а также другие элементы, такие как цвет фона, окружающие изображения и окружающий текст.
Square — отличный пример призыва к действию. Используя одно изображение, чтобы продемонстрировать простоту использования своего продукта, Square использует жирную типографику, чтобы также показать, насколько уникален и ориентирован на будущее их продукт. На этом драматическом фоне синий призыв к действию «Начать» ждет вашего нажатия.
Источник изображения
8. Оптимизация для мобильных устройств.
Мы уже обсуждали, насколько важно, чтобы ваш сайт был адаптивным. Но поскольку на мобильные устройства приходилось 59% обычных посещений поисковых систем в 2021 году, мы удваиваем важность того, чтобы дизайн вашего веб-сайта был удобен для мобильных устройств. Это может означать изменение или удаление некоторых элементов, которые будут загромождать меньшие размеры экрана или отрицательно влиять на время загрузки.
В качестве примера одного из лучших дизайнов мобильных веб-сайтов сравните домашнюю страницу Etsy для настольных компьютеров и мобильных устройств. На рабочем столе вы увидите панель навигации с категориями. При наведении курсора на каждую категорию открывается раскрывающееся меню.
Источник изображения
На мобильных устройствах это скрывается за кнопкой-гамбургером, что улучшает внешний вид и производительность мобильного сайта. Вы также заметите, что изображения стали крупнее — идеально для касания пальцем экрана мобильного устройства.
9. Ограничьте параметры, предоставляемые пользователям.
Согласно закону Хика, увеличение количества и сложности выбора увеличивает время, необходимое человеку для принятия решения. Это плохая новость в веб-дизайне. Если посетителю веб-сайта предоставляется слишком много вариантов, он может разочароваться и отказаться от покупки или выбрать вариант, который вам не нужен, например, отказаться от своей корзины. Вот почему важно ограничить количество опций, предоставляемых пользователю.
Например, у посетителя, попадающего на домашнюю страницу мороженого Шона Мишель, будет три варианта: узнать больше о компании, ароматах или ингредиентах. Но вместо того, чтобы отображать все три варианта одновременно, они представлены по одному в ползунке. Это отличный пример реализации закона Хика в UX-дизайне.
Источник изображения
Совет: нет времени следовать правилам? Вы всегда можете скачать готовый шаблон веб-сайта, который послужит надежной основой для вашего сайта.
Теперь мы понимаем принципы и рекомендации, которыми вы должны руководствоваться в процессе проектирования. В следующем разделе давайте пробежимся по основным элементам страницы, которые вам обязательно нужно включить в свой план дизайна.
Требования к дизайну веб-сайта
- Верхний и нижний колонтитулы
- Навигация по меню
- Панель поиска
- Брендинг
- Палитра цветов
- Заголовки
- Прозрачные этикетки
- Визуальные эффекты и медиа
- Призывы к действию (CTA)
- Пробел
1. Верхний и нижний колонтитулы
Верхний и нижний колонтитулы являются основой почти каждого современного веб-сайта. Попробуйте включить их на большинство своих страниц, начиная с главной страницы, заканчивая сообщениями в блоге и даже страницей «Результаты не найдены».
Ваш заголовок должен содержать ваш брендинг в виде логотипа и названия организации, навигацию по меню и, возможно, призыв к действию и/или панель поиска, если она расположена на достаточном расстоянии и минимальна. С другой стороны, нижний колонтитул — это то место, где многие пользователи будут инстинктивно прокручивать важную информацию. В нижнем колонтитуле разместите контактную информацию, форму регистрации, ссылки на ваши общие страницы, юридическую политику и политику конфиденциальности, ссылки на переведенные версии вашего сайта и ссылки на социальные сети.
2. Навигация по меню
Будь то список ссылок в заголовке или аккуратная и компактная кнопка-гамбургер в углу, каждому веб-сайту необходимо руководство по навигации, расположенное в верхней части как минимум главной страницы и других важных страниц. Хорошее меню ограничивает количество кликов для доступа к любой части вашего веб-сайта всего несколькими.
Чтобы уменьшить беспорядок, вы можете подумать о том, чтобы сделать некоторые или все пункты меню раскрывающимся меню со ссылками внутри него, как это можно увидеть на домашней странице HubSpot.
3. Панель поиска
В дополнение к навигации по меню настоятельно рекомендуется разместить панель поиска в верхней части ваших страниц, чтобы пользователи могли просматривать содержимое вашего сайта по ключевому слову. Если вы включаете эту функцию, убедитесь, что ваши результаты релевантны, не допускают опечаток и способны приблизительно соответствовать ключевым словам. Большинство из нас каждый день используют качественную поисковую систему, будь то Google, Amazon, YouTube или где-либо еще. Все они устанавливают стандарт для вашего собственного поиска по сайту.
4. Брендирование
Помните соглашения, которые мы обсуждали? Тот, который вы видите практически везде, — это логотип в верхнем левом углу. При первой посадке глаза многих посетителей будут инстинктивно переключаться на эту область, чтобы убедиться, что они находятся в нужном месте. Не оставляйте их висеть.
Чтобы укрепить это представление, включите брендинг вашей компании в каждый элемент, который вы добавляете, часть контента, который вы публикуете, и цветовую схему, которую вы создаете. Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
5. Цветовая палитра
Выбор цвета играет важную роль в удобстве использования и UX вашего сайта. Это решение имеет тенденцию быть более субъективным, чем другие требования в этом списке. Но, как и все остальное, что мы обсуждали, постарайтесь упростить — ограничьте выбор цвета максимум 3-4 яркими цветами.
Создание цветовой палитры с нуля может быть неожиданно сложным в первый раз. Кажется, мы интуитивно понимаем, какие цвета хорошо сочетаются друг с другом, а какие нет, но мы спотыкаемся, пытаясь выбрать из бесконечного количества доступных комбинаций.
Решение? Попробуйте цветовую палитру, которая, как было показано, работает на других веб-сайтах. Воспользуйтесь влиянием своих любимых сайтов и ознакомьтесь с нашим списком наших любимых цветовых схем веб-сайтов, чтобы начать работу.
6. Заголовки
Заголовки являются ключом к созданию визуальной иерархии, которую мы обсуждали ранее, особенно на страницах с большим количеством текста. По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
7. Четкие метки
Всякий раз, когда пользователь совершает действие на вашем веб-сайте, должно быть ясно, что он делает и/или куда идет. Все кнопки должны иметь четкий текст или значок, чтобы точно и лаконично обозначать их назначение. То же самое касается текстовых ссылок и виджетов (простых интерактивных элементов, таких как раскрывающиеся списки и текстовые формы).
Например, на кнопке со ссылкой на страницу с ценами должно быть написано просто «Цены» — все, что выходит за рамки этого (например, «Посмотрите наши цены», «Проверьте страницу с ценами для сделки») является лишним. Для панели/кнопки поиска нужен только значок поискового стекла (🔍) и, возможно, также слово «Поиск», чтобы обозначить ее назначение.
Пользовательское тестирование может оказать большую помощь. Хотя вы сами знаете, что делают все элементы вашей интерактивной страницы, этого нельзя сказать о новом пользователе. Тестирование даст ценную информацию о том, что, по мнению пользователей, означают ваши ярлыки, помимо вашей собственной точки зрения.
8. Визуальные материалы и мультимедиа
При размещении на страницах статических изображений, гифок, видео и других мультимедийных материалов помните о том, что ваш выбор должен быть последовательным и обдуманным. Эти элементы будут привлекать внимание по сравнению с остальным текстом и, скорее всего, останутся в памяти пользователей, поэтому выбирайте их с умом.
Вот только один пример эффективного медиа на главной странице. Обратите внимание, как каждое изображение дополняет эстетику страницы и поддерживает предложение персонализированных тренировок по фитнесу с результатами.
Источник изображения
Кроме того, все изображения и видео должны быть оптимизированы для поисковых систем и содержать описательный альтернативный текст для доступности.
9. Призывы к действию (CTA)
Иметь приятный веб-сайт — это здорово, но как узнать, действительно ли посетители делают то, что вам нужно? Они взаимодействуют с вашим контентом? Здесь в игру вступают CTA.
Призыв к действию — это любой элемент страницы, который побуждает пользователя к действию. Действием может быть добавление продукта на карту, загрузка предложения контента или подписка на список рассылки. Сделайте элементы призыва к действию заметными в визуальной иерархии (вспомните наш пример Spotify), но не навязчивыми и не отвлекающими, как многие рекламные объявления с переходом по клику.
Если вам нужны идеи для изящных призывов к действию, повышающих конверсию, посмотрите наш список примеров призыва к действию.
10. Пробелы
Как упоминалось выше, иногда речь идет об элементах, которые вы не включает . После прочтения этих руководств и требований у вас может возникнуть соблазн наполнить свои страницы всеми элементами, необходимыми для безупречного UX.

 ru Услуги Готовый ландшафтный проект участка Дизайн участка 6 соток
ru Услуги Готовый ландшафтный проект участка Дизайн участка 6 соток


 Услуги, которые мы оказываем: пред проектный анализ участка, разработка ландшафтного проекта, составление объемов работ и реализация проекта – строительство и озеленение участка.
Услуги, которые мы оказываем: пред проектный анализ участка, разработка ландшафтного проекта, составление объемов работ и реализация проекта – строительство и озеленение участка.